评论可见
前往评论
温馨提示:这篇文章已超过492天没有更新,请注意相关的内容是否还可用!
今天分享两个子比的小美化,还是比较实用的,文章页面的美化可以显示文章过期时间及评论点赞简化。
原理和文章失效提示一样,关键在于找准位置,前两步和文章过期失效提示一样。
1.将下面的函数代码加入wp-content/themes/zibll/functions.php中或者自建的func.php文件中
2.CSS代码:(在自定义CSS样式添加下面代码)
/*过期文章提示样式*/
.article-timeout{position:relative; border-radius: 8px; position: relative; margin-bottom: 25px; padding: 10px; background-color: var(--body-bg-color);}3.在主题目录inc/functions/bbs/inc/single.php文件中,文章分页函数下面添加代码。
article_time_update();//文章过期提示

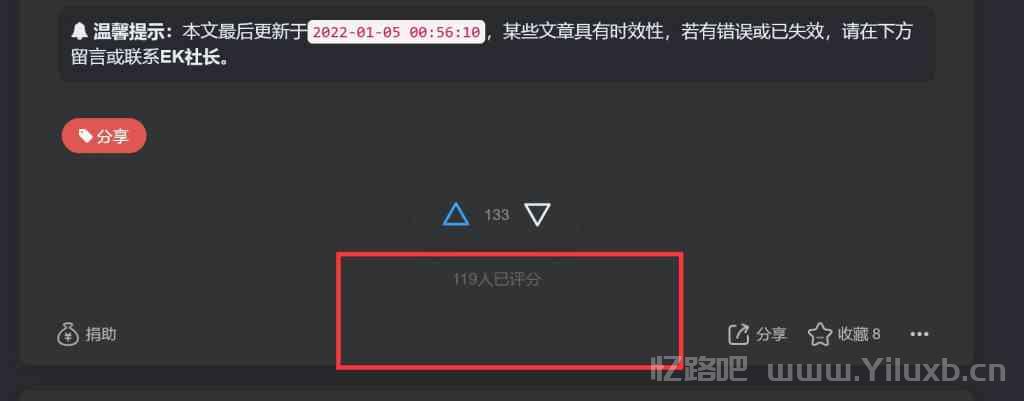
当初发过求助帖,没有实质性的解决,只能暴力删除某行代码达到效果。相信很多人都苦于点赞人数过多,手机阅读感特别差,希望对大家有帮助。
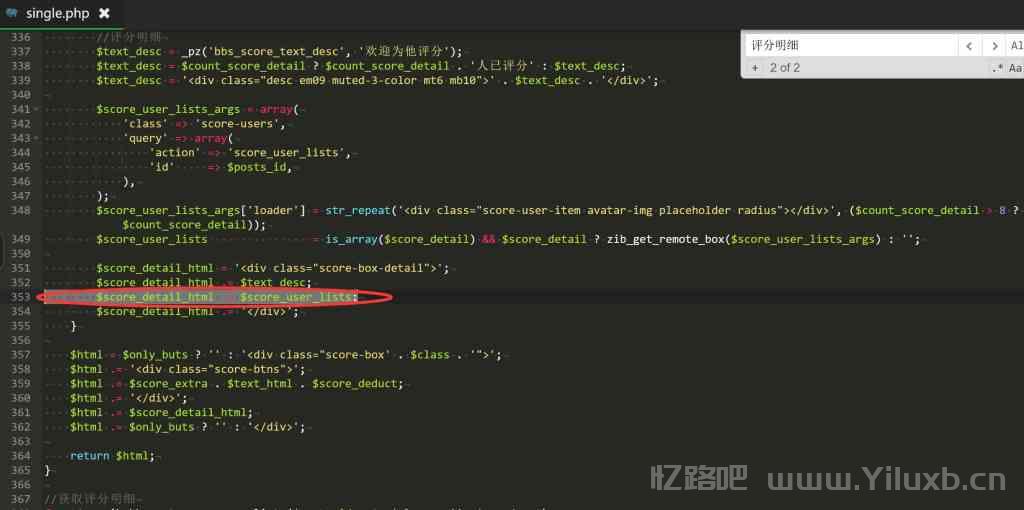
方法:可以搜“评分明细”,删除下图中的这一行即可


发表评论