评论可见
前往评论
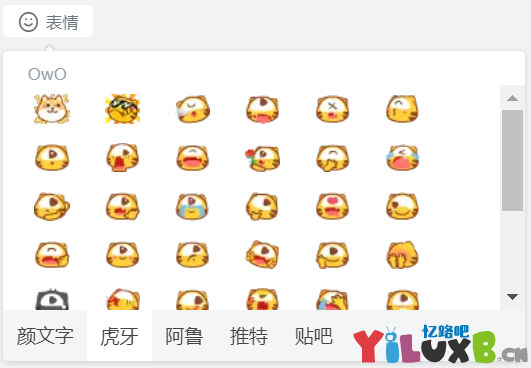
效果图:

觉着虎牙出的表情,觉得挺好看的,就爬了下来,然后打算加到Handsome主题里面
另外自己有找了一份相对完整的贴吧表情放了进去,有喜欢的可以一并导入进去
下面开始教程
修改评论表情的话,代码位置只需要修改主题目录下面的usr/OwO.json文件,按照Handsome主题的json格式来添加
主题内置三个栏目颜文字和阿鲁和推特
直接在原有的代码上面做一些修改即可,比如图片替换,文字替换等。(具体代码含义见下面 )
"新的表情栏目名称": {
"name": "表情包文件夹名称",//只有图片表情类型才需要加这一项
"type": "emoticon/emoji/image",
"container": [
{
"icon": "OωO",
"text": "Author: DIYgod"
},
{
"icon": "OωO",
"text": "Author: DIYgod"
},
]}评论表情图片存储在主题目录下的usr/img/emotion
表情名称name:
该项只有当表情类型为图片表情时候才需要添加
name的值对应了emotion文件夹下的表情包文件夹名称。如值为aru,文件夹名称对应为aru。
建议填写英文
表情类别type有三种:
emoji: emoji表情(比如 ::twemoji:smile:: ::twemoji:tongue:: ::twemoji:proud:: 这些图标,Typecho的数据库类型默认不支持emoji编码)
image: 图片表情,只支持.png 后缀的图片
container下存储的是表情的具体内容:
`icon`:表示的表情具体内容: 颜文字就填具体的颜文字 `emoji`表情就填具体的emoji图标 图片表情填写对应图片的文件名,如`angry.png`,填`angry` `text`:指的是鼠标悬停在表情上面显示的提示文字,一般为中文提示
下载地址:
发表评论