导航添加彩色图标很多网站都有实现,但是JOE的网站不是太常见,有的同学说,Joe原本的图标不够用或者在色彩方面可能不够好看,本文就带你一起来将导航图标修改为喜欢的图标。
上图预览:

代码使用
第一步:注册一个阿里巴巴图标库的账号
第二步:进入到项目管理页面新建项目
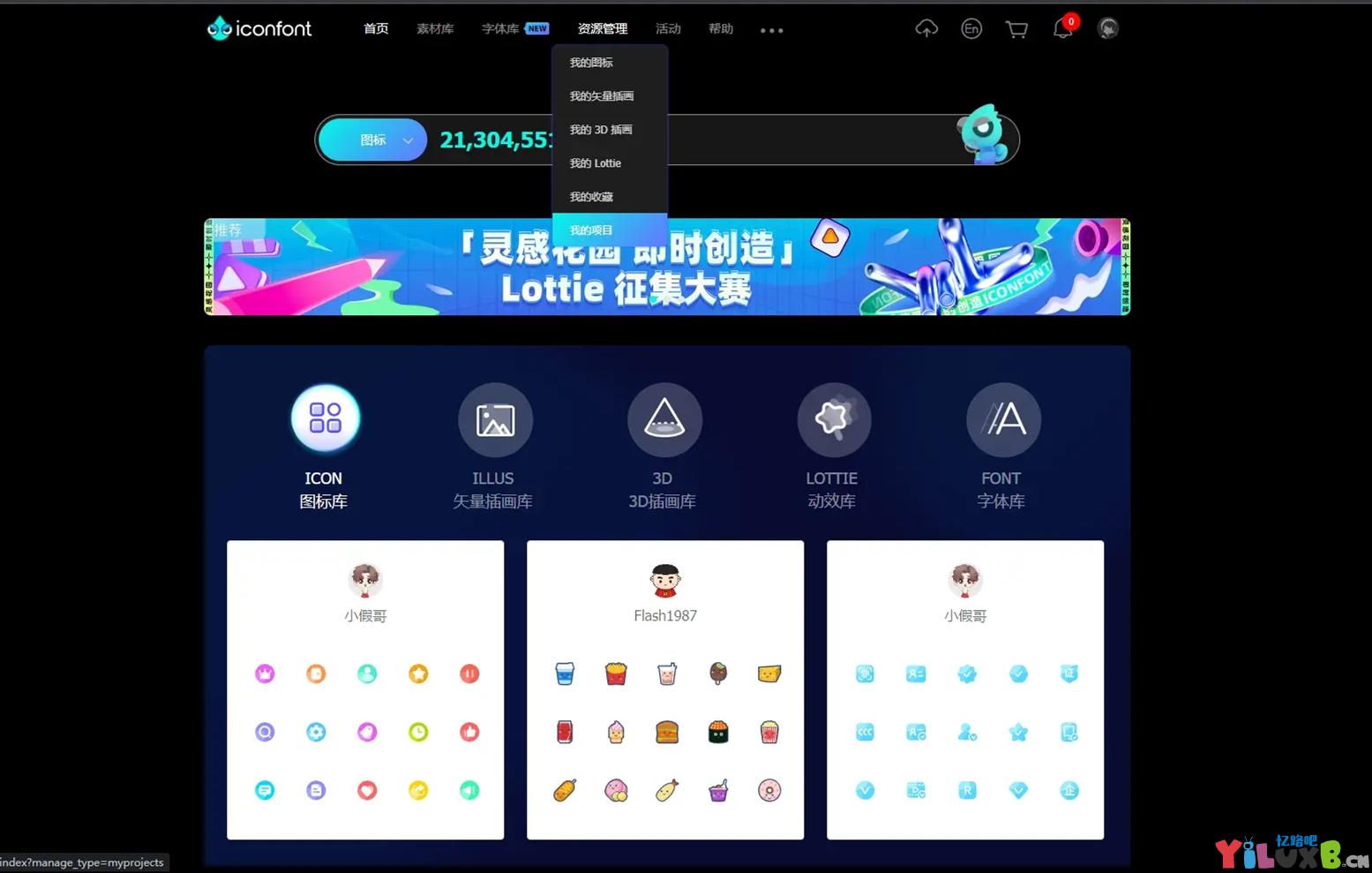
点击顶部导航-资源管理-我的项目,如图:

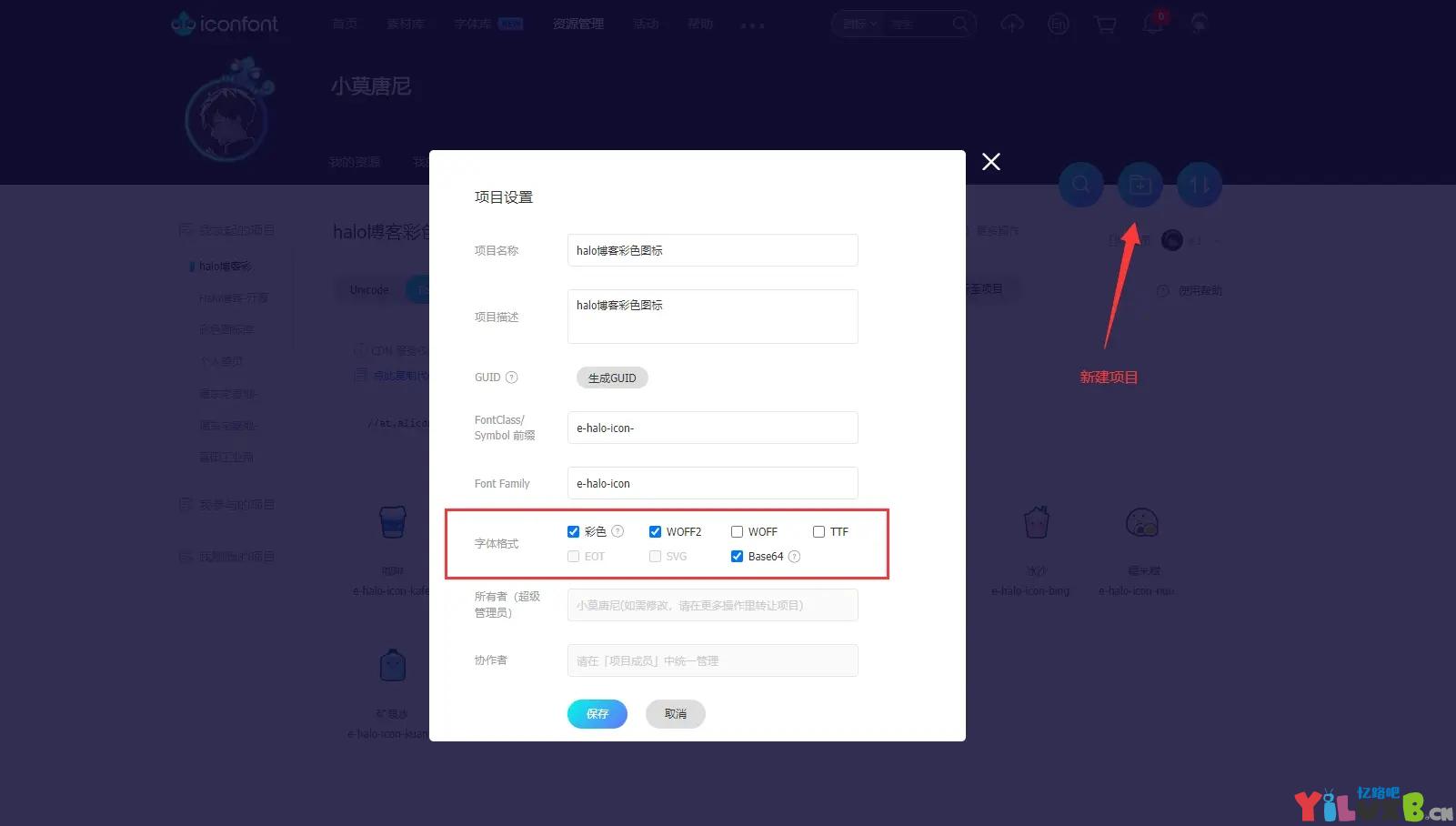
点击右侧的新建项目图标,纯小白请按照截图内容进行设置,设置完成后点击新建即可,如图:

第三步:开始查询需要用到的图标(此处以彩色为例)
查找的方式有两种,分别如下:
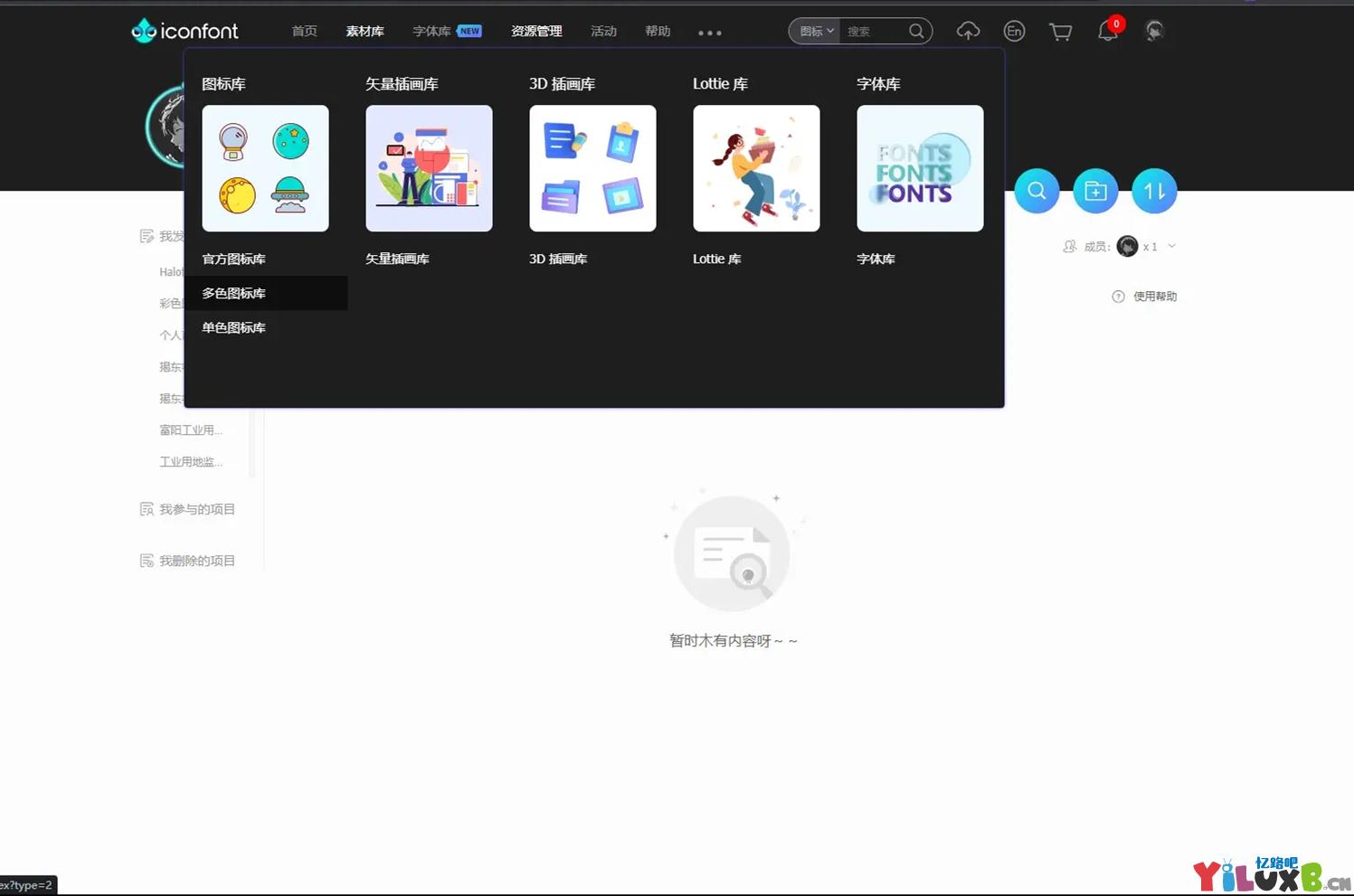
第1种: 点击顶部素材库 - 点击多彩图标,进入多彩图标页面;

第2种:点击右上角的搜索,输入图标关键词回车进行搜索;
第四步:将图标添加到刚刚新建的项目
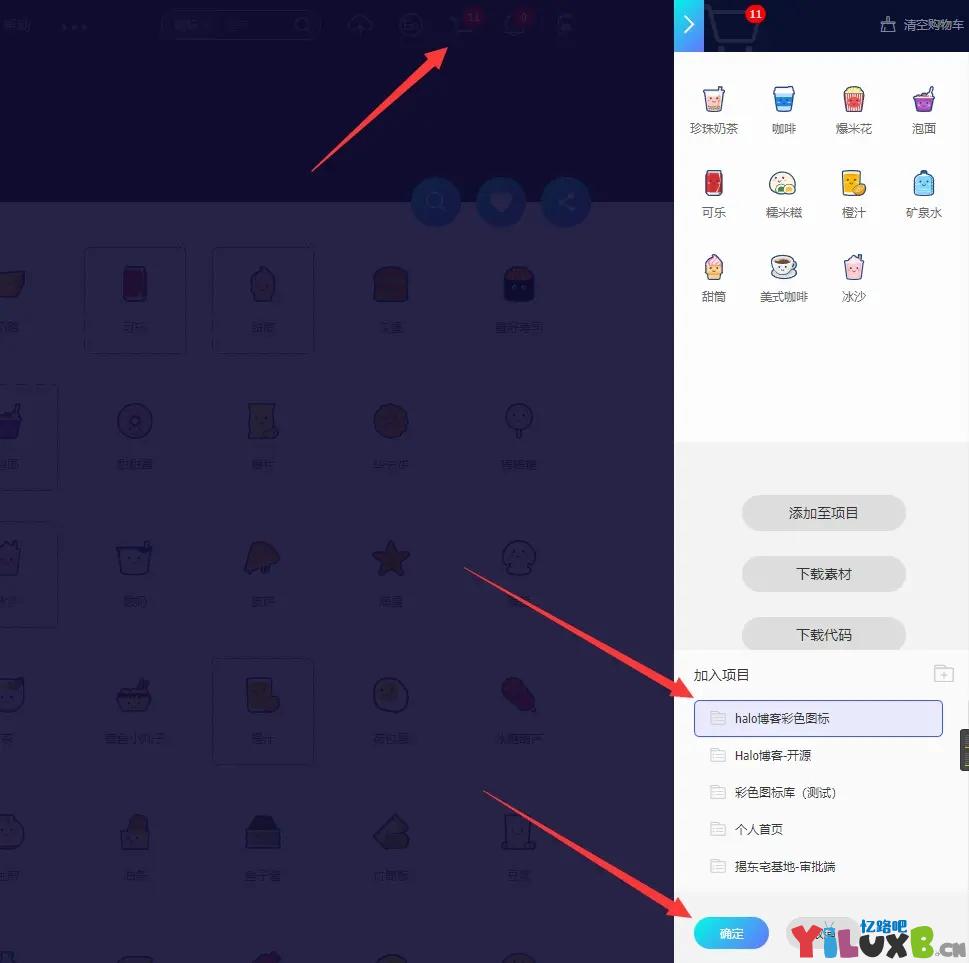
1.鼠标划过所需要的图标,有一个购物车的图标按钮,点击一下 先放进购物车,如图所示:

2.选择完我们所需要的图标后,点击右上角的购物车按钮,将所有的图标添加到项目中,如图所示:

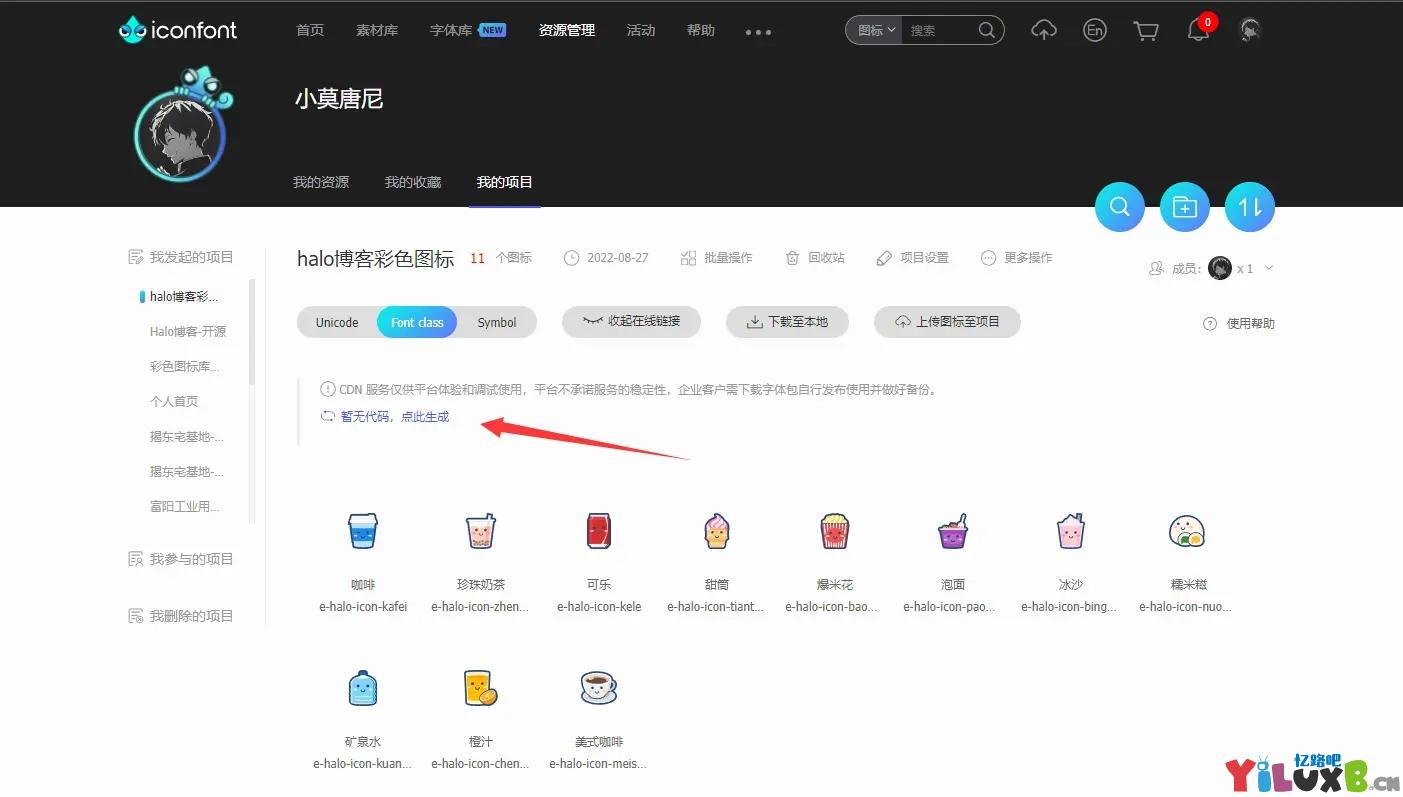
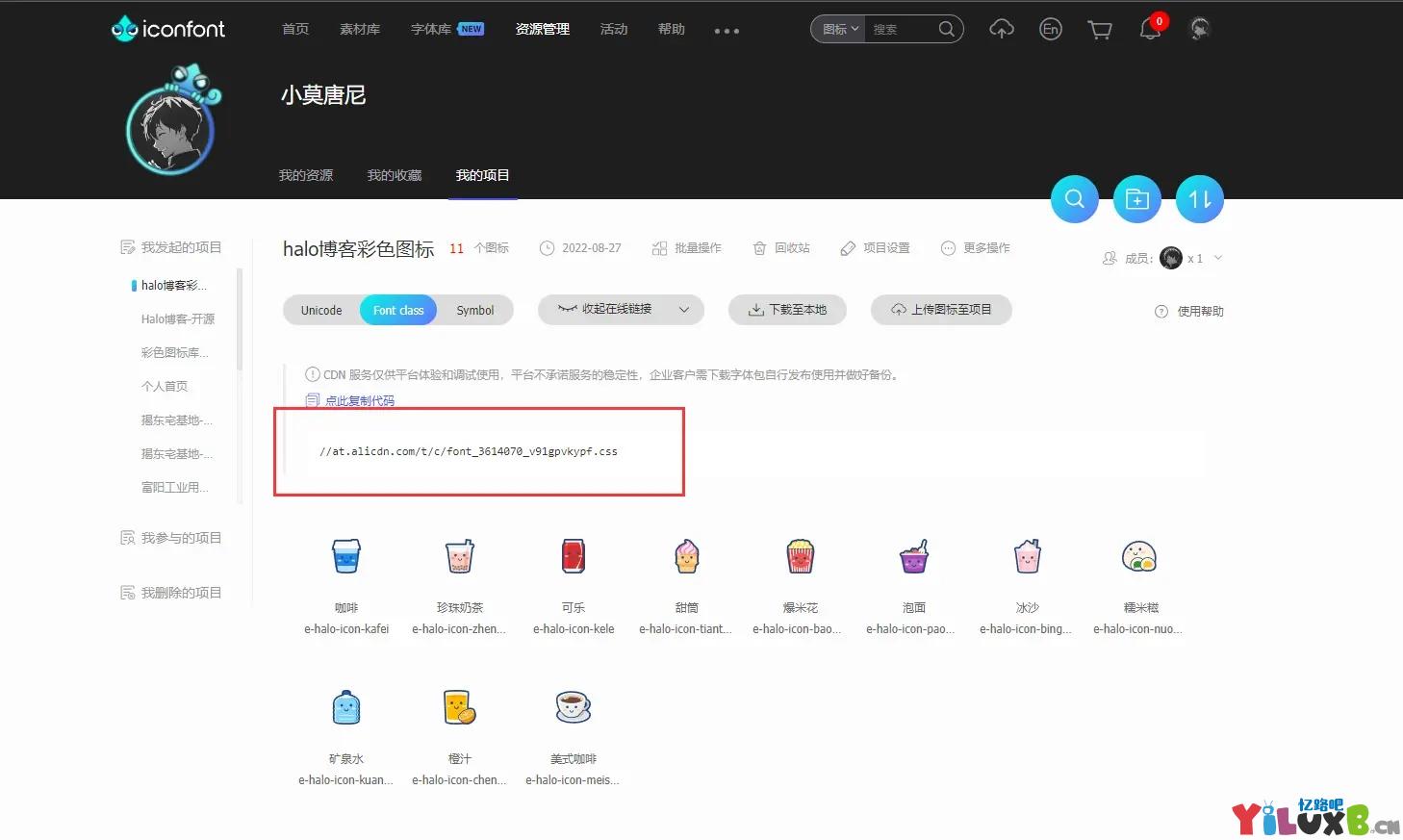
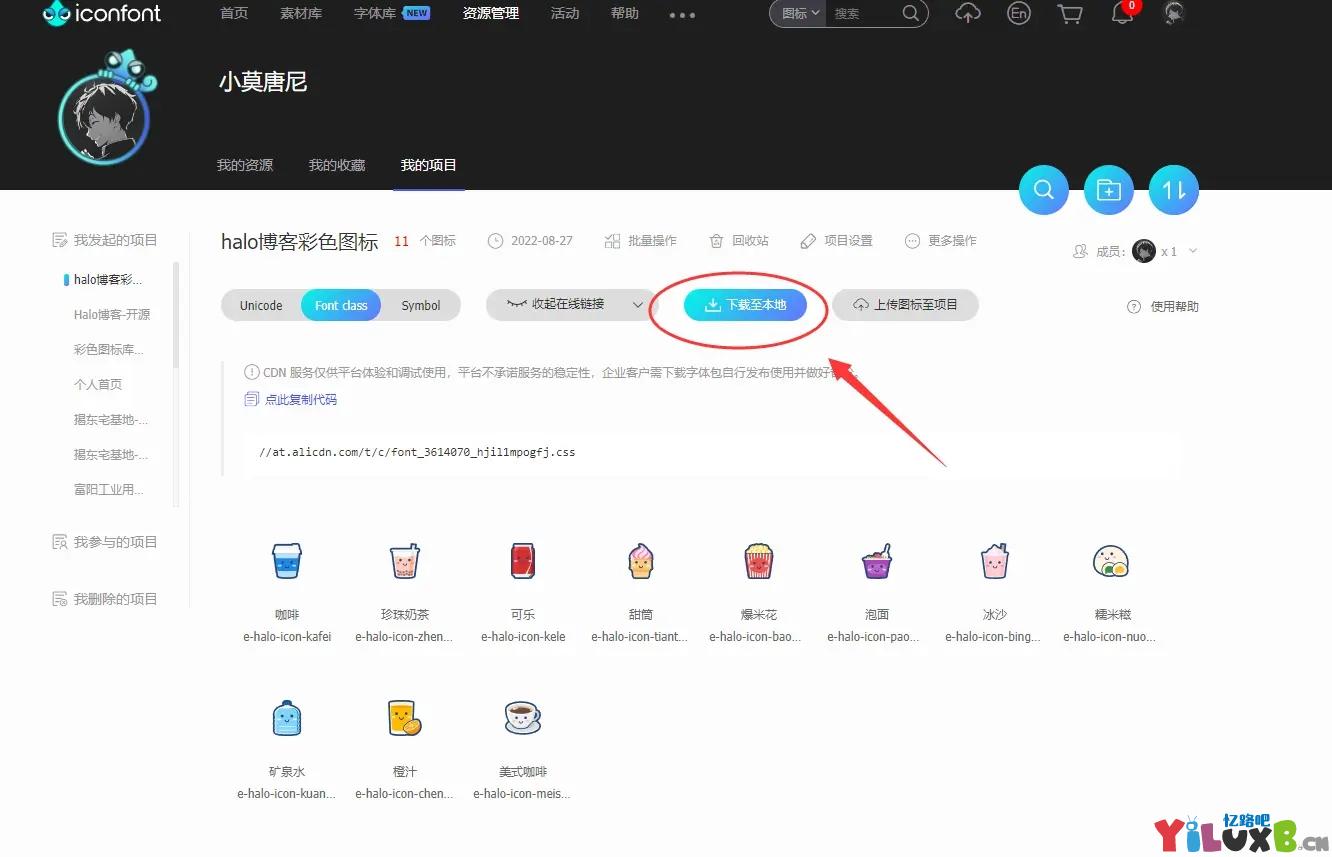
3.点击生成代码获得阿里云的CDN在线链接或者将直接下载到本地


第五步:将图标引用到博客中
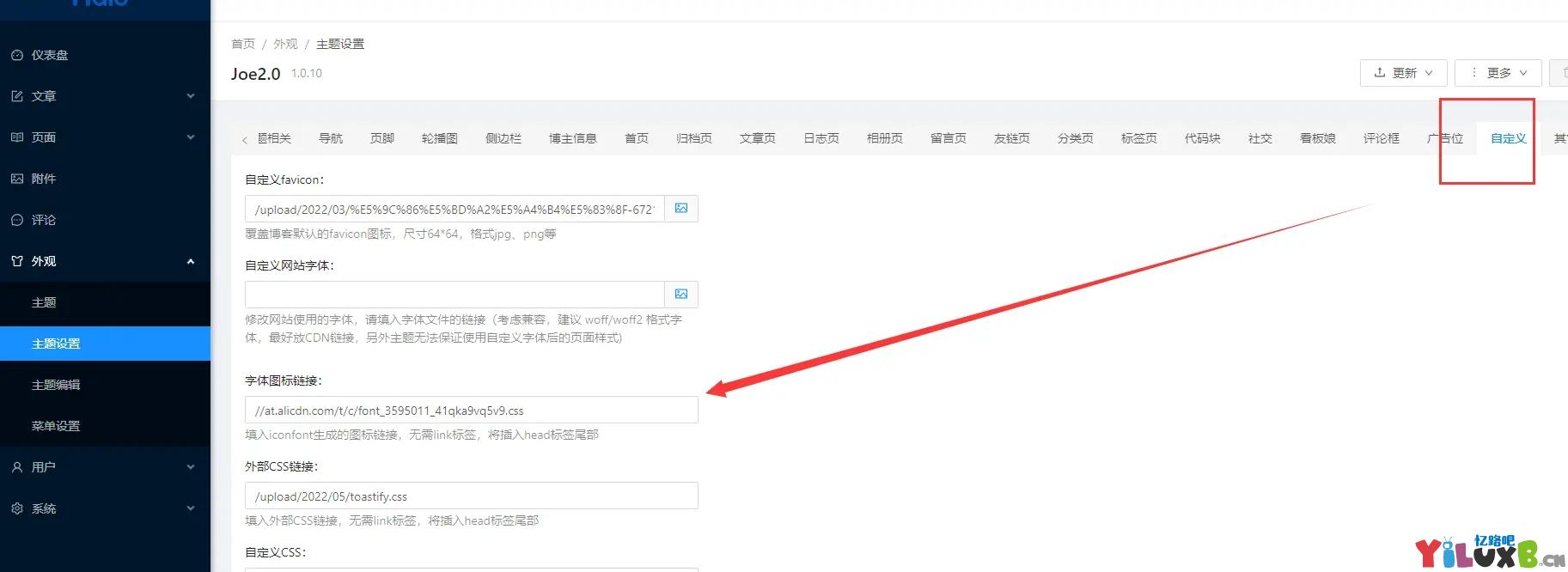
在halo后台找到主题设置-外观-自定义,将字体文件链接填写到字体图标链接中,此处有两种方式:
1.第一种,使用阿里云提供的cdn,将第四步中的cdn链接直接填写到
字体图标链接中,如图所示:
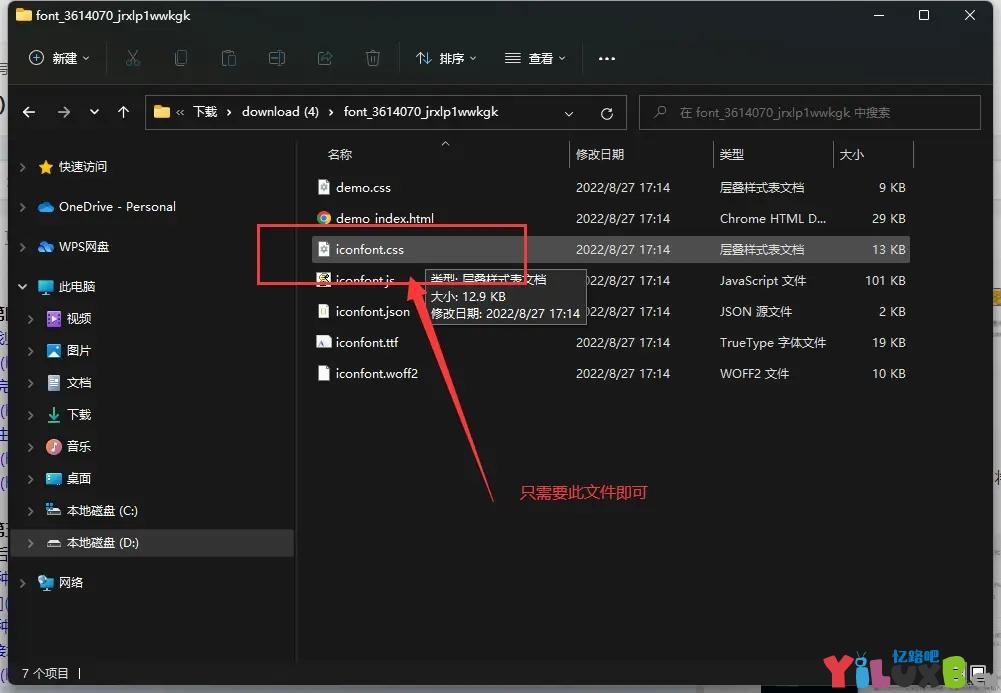
2.第二种,将字体文件下载到本地,解开压缩包后,只要
iconfont.CSS这个文件上传到你的服务器中,获取其链接地址,填入字体图标链接中,即可,字体下载如图所示:


第六步:在任意地方使用图标
现在,您就可以在任意地方使用你的图标啦,比如本文所说的导航图标(温馨提示,导航图标需要在主题设置-导航-开启菜单图标),图标使用如下:
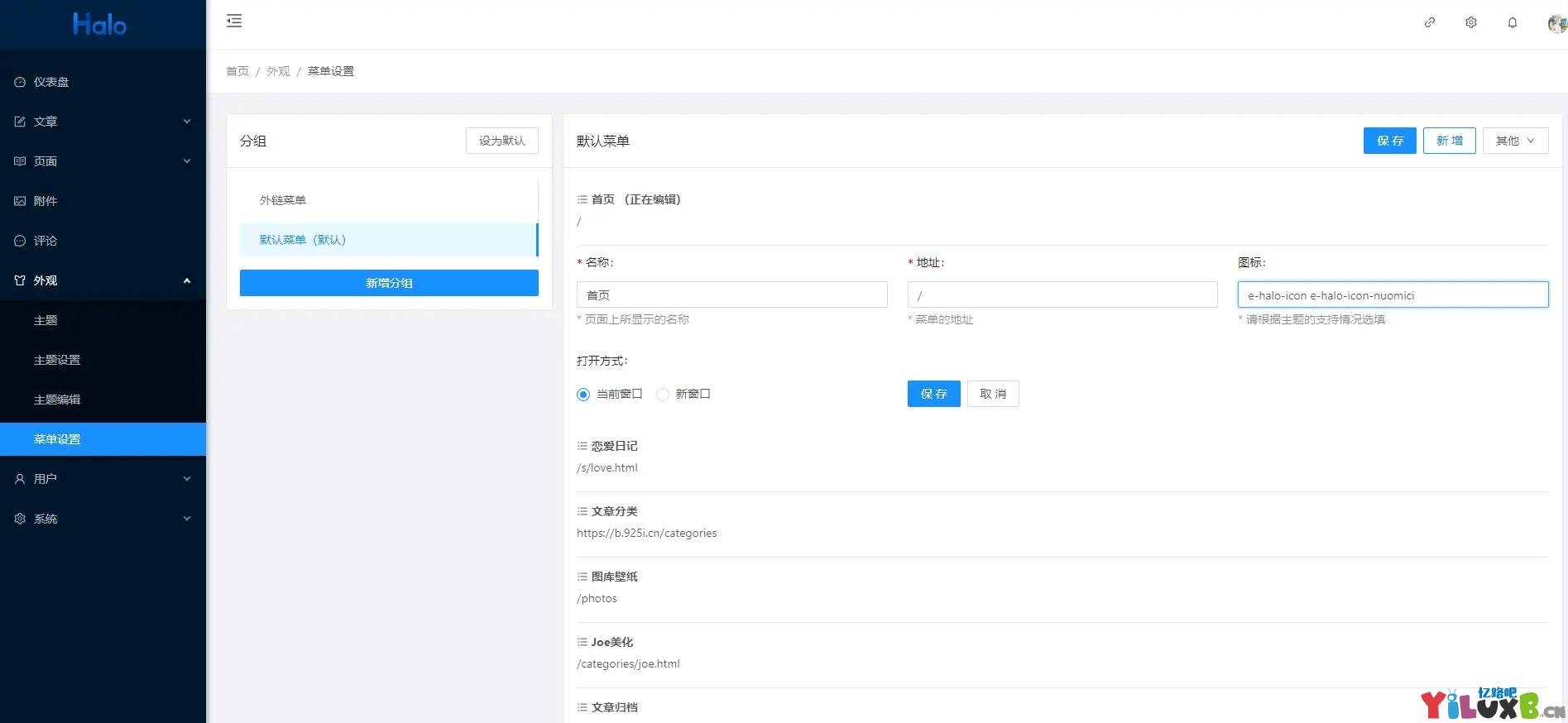
首先,找到
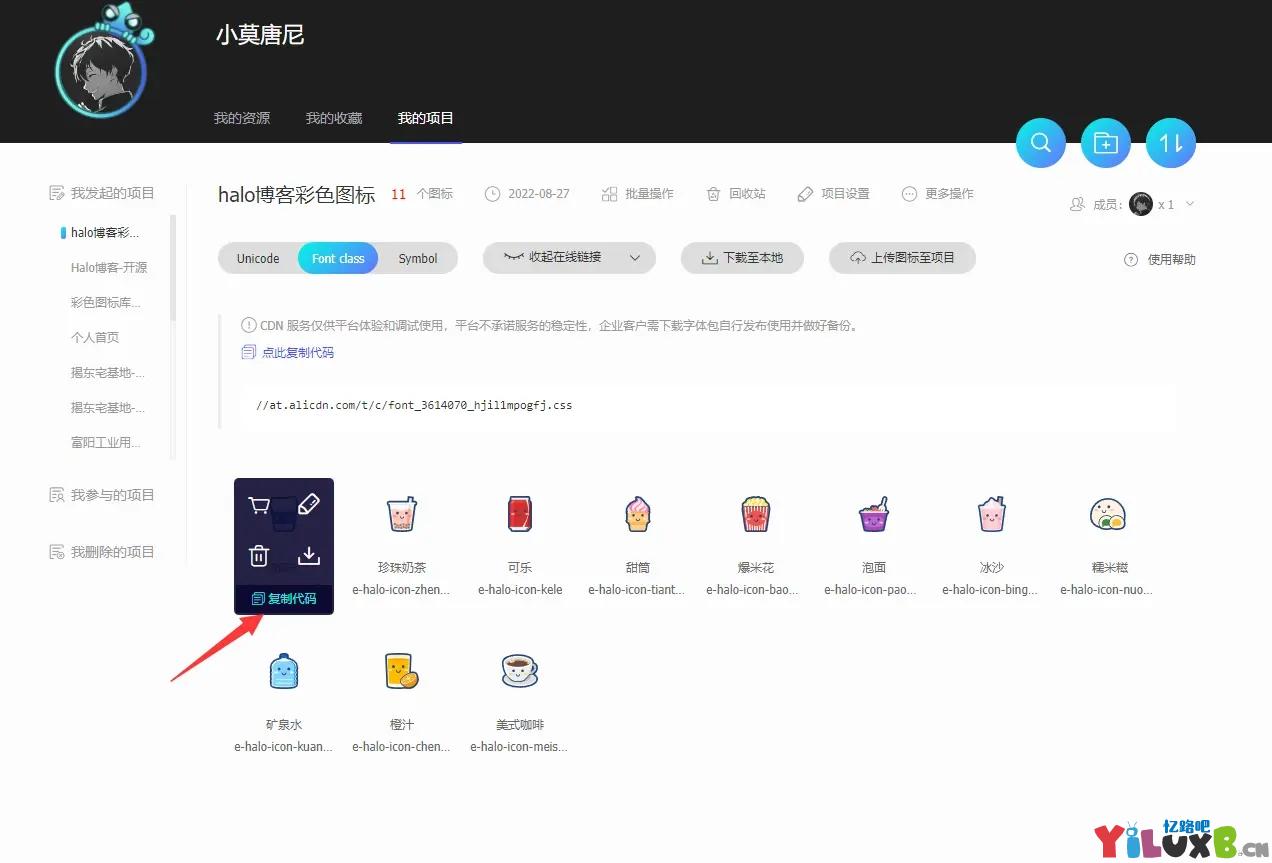
外观-菜单设置,编辑菜单,此时可以看到右侧的图标;接着,再次回到阿里巴巴图标库,刚刚的项目当中,点击复制代码,将代码粘贴到图标填写的地方,(注意!注意!注意!一定要记得加上一个图标的前缀!如果您按照我的流程原封不动的走到这里,完整的图标应该是这样的
e-halo-icon e-halo-icon-nuomici,也就是在你复制阿里图标库的值之后,这个值前面需要加e-halo-icon前缀,记得有一个空格隔开哦),如图所示:


好啦,完结撒花,如果你想在别的地方使用,也一样很轻松,比如 <i class="e-halo-icon e-halo-icon-nuomici"></i> 把这句代码放到你的html模板中要使用的地方就可以看到图标啦,记得把class=" "的值换成你的图标名称哦!







还没有评论,来说两句吧...