评论可见
前往评论
温馨提示:这篇文章已超过550天没有更新,请注意相关的内容是否还可用!
WordPress评论框比较简洁,今天分享下评论框的美化,在评论框中添加背景图片,增加美观度,很多网站也在使用。
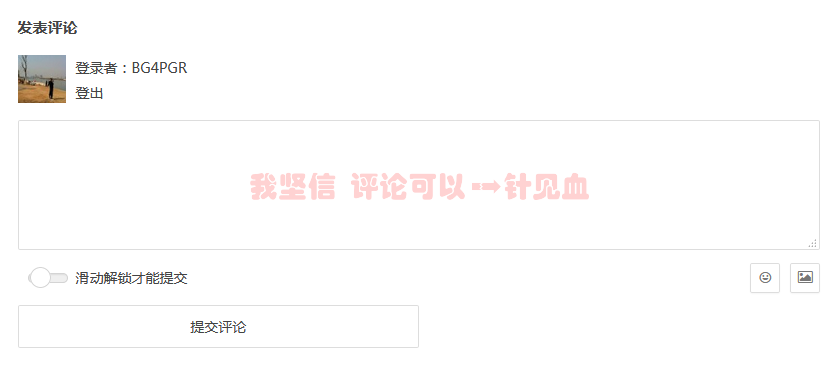
效果图:

方法很简单一学就会,是通过CSS修改添加的:
首先由于主题不同,所以我的CSS和大家并不一样!因此,我们需要找到评论框所在CSS!我使用的是知更鸟主题5.2版本,用这个版本的可以直接添加代码使用,其它主题可以参考这个方法。
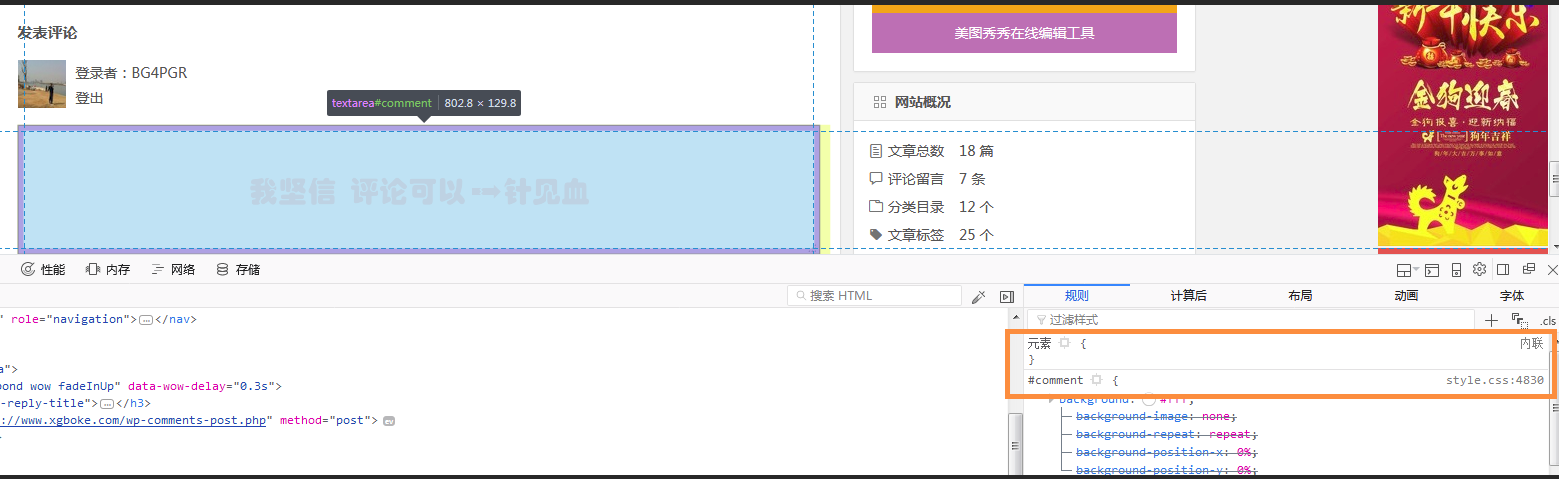
常见的浏览器高速模式、谷歌浏览器都有审查元素功能,评论框右键”审查元素“;火狐浏览器推荐firebug插件,评论框上右键使用firebug查看元素,当然了,也可以使用浏览器自带的查看元素!

找到评论框所使用的id或者class,以我的博客为例,就是comment

然后打开您的主题style.css文件,在4830行,找到comment,插入如下代码:

其中background-image,表示背景图片的地址,可以是绝对地址,也可以是相对地址(相对于style.css文件来说的,以上代码是相对地址,也就是主题的images;绝对地址就要包含域名的完整路径)
background-repeat,该属性表示是否重复,no-repeat为不重复,默认不重复。重复样式如下图,满满的一大屏。

background-position,该属性用来控制图片在评论框中的位置,前一个参数表示左右位,后一个参数表示上下位。
最后保存,ftp上传style.css到主题文件夹覆盖就可以了!当然还有不要忘了上传背景图片哦!
下面再给大家推荐几个网络上收集的图片:








发表评论