文章最后更新时间:2022年04月10日已超过839天没有更新。

为了美化网站,很多网站用了导航进度条显示进度,可以提醒网友网站显示进度,本着学习得到态度从李洋博客看了一篇导航条的进度百分比的教程,非常喜欢,现在分享给网友们,效果如我网站的进度展示。
在网站添加html代码,然后在js添加监测代码,最后用CSS显示出来,以Z-blogPHP为例,修改前记得备份源文件。下面说一下具体操作:
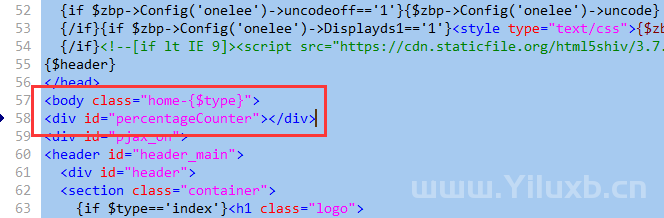
首先打开模板的header.php文件,复制以下代码,粘贴在网页<body>之后,如图。

其次找到网站的JS代码,编辑JS文件,这个js文件一定要是全局的通用的,如果不知道的话,那就放在公共底部网页(footer.php)模板里,代码如下:
<script>//加载显示$(window).scroll(function() {
var a = $(window).scrollTop(),
c = $(document).height(),
b = $(window).height();
scrollPercent = a / (c - b) * 100;
scrollPercent = scrollPercent.toFixed(1);
$("#percentageCounter").css({
width: scrollPercent + "%"
});}).trigger("scroll");</script>
如果放在里JS里面,切记要删除第一段和最后一段的<script>and</script>代码,否则格式错误,无法运行,然后保存代码。
最后一步找到网站的所属的css样式文件,在里面添加如下样式代码(单独一行放在哪都行),代码如下
#percentageCounter {
position:fixed;
left:0;
top:0;
height:3px;
z-index:99999;
background-color:#448EF6;}保存css文件即可,另外如果不确定是哪个css样式文件的话,可以放在自定义css里面,然后登录后台,点击后台首页的“[清空缓存并重新编译模板]”前台刷新查看效果,当然部分浏览器都有缓存,可能看不见没有效果,那就强制刷新(Ctrl+F5)再试试。
当然这类的代码种类很多且样式千变万化,教程也仅仅是那沧海一粟,更多的是抛砖引玉,让您一点点去丰富和完善自己的博客,让博客华丽且又不失风格才是我们最终的目标。








还没有评论,来说两句吧...