温馨提示:这篇文章已超过535天没有更新,请注意相关的内容是否还可用!
ripro非常实用的一个功能优化,能非常的提升网友网页浏览体验,能一路了然找到想要了解的内容,非常适合资源类网站,具体操作流程请自行按教程进行操作。
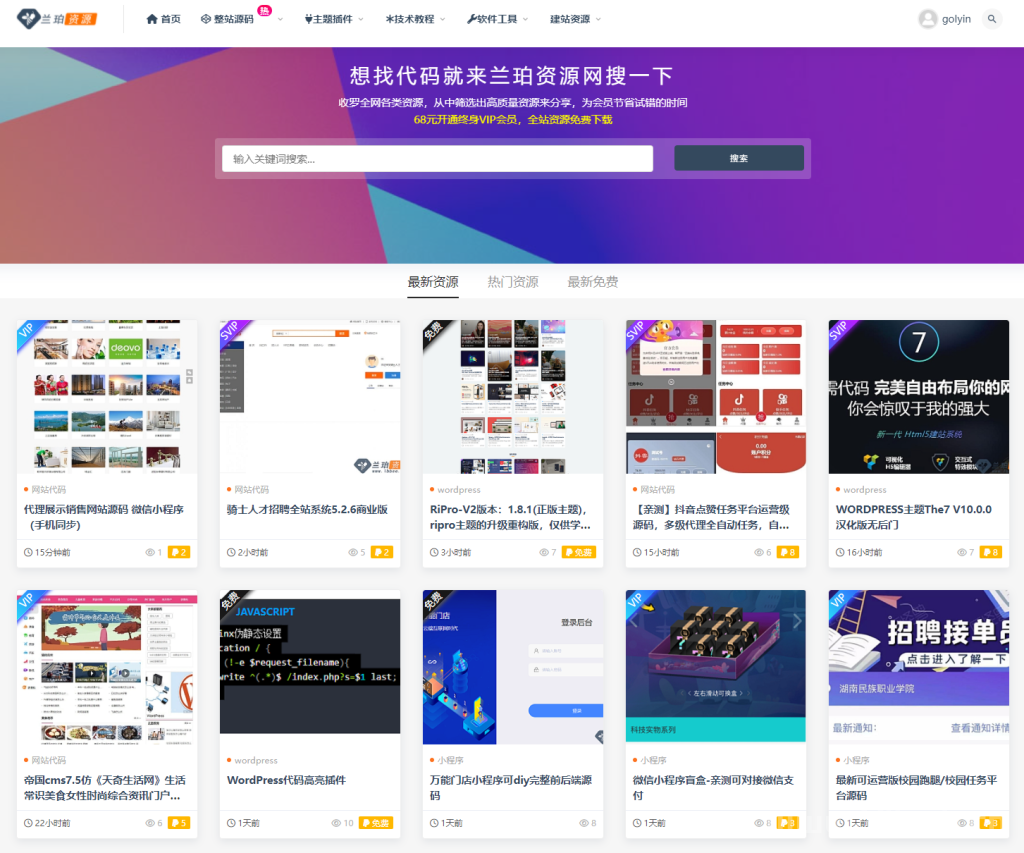
效果图:

安装教程
1.找到\Ripro\parts\home-mode\lastpost.php 将以下代码全部替换:
<?php
$sidebar = 'none';
$column_classes = cao_column_classes( $sidebar );
$mo_postlist_no_cat = _cao('home_last_post');
if(!empty($mo_postlist_no_cat['home_postlist_no_cat'])){
$args['cat'] = '-'.implode($mo_postlist_no_cat['home_postlist_no_cat'], ',-');
}
$args['paged'] = (get_query_var('paged')) ? get_query_var('paged') : 0;
query_posts($args);
?>
<div class="section" style="padding-top:0;background-color: rgb(246,246,246);">
<div class="row">
<div class="<?php echo esc_attr( $column_classes[0] ); ?>">
<div class="content-area">
<main class="site-main widget_tabcontent ct">
<?php if ( is_home() ) : ?>
<!-- <h1 class="latest-title">最新文章</h1> -->
<div class="category-header">
<div class="catalog_types types">
<h3 class="text-center"><span class="selected">最新资源</span>
<span class="">热门资源</span>
<span class="">最新免费</span></h3>
</div>
</div>
<?php _the_cao_ads('ad_list_header', 'list-header'); endif; ?>
<?php if ( have_posts() ) : ?>
<ul class="hide-code show">
<div class="container">
<div class="row posts-wrapper">
<?php
$sidebar = 'none';
$column_classes = cao_column_classes( $sidebar );
$mo_postlist_no_cat = _cao('home_last_post');
if(!empty($mo_postlist_no_cat['home_postlist_no_cat'])){
$args['cat'] = '-'.implode($mo_postlist_no_cat['home_postlist_no_cat'], ',-');
}
$args['paged'] = (get_query_var('paged')) ? get_query_var('paged') : 0;
query_posts($args);
?>
<?php while ( have_posts() ) : the_post();
get_template_part( 'parts/template-parts/content', _cao( 'latest_layout', 'list' ) );
endwhile; ?>
</div>
<?php _the_cao_ads('ad_list_footer', 'list-footer');?>
</div>
</ul>
<ul class="hide-code">
<div class="container">
<div class="row posts-wrapper">
<?php $args['paged'] = (get_query_var('paged')) ? get_query_var('paged') : 1;
$args = array(
// 以下代码中的 modified 就是 orderby 的值,按修改时间排序。
// 常用 orderby 值:title-按标题;date-按发布日期;modified-按修改时间;ID-按文章 ID;rand-随机排序;comment_count-按评论数。
// 控制每页显示 20 篇文章,如果将 20 改成-1 将显示所有文章。不加此代码表示按照后台设置。
'meta_key' => 'views',/* 此处为你的自定义栏目名称 */
'showposts' => '',
'orderby' => 'meta_value_num', /* 配置排序方式为自定义栏目值 */
'paged' => $paged
);
query_posts($args);
?>
<?php while ( have_posts() ) : the_post();
get_template_part( 'parts/template-parts/content', _cao( 'latest_layout', 'list' ) );
endwhile; ?>
</div>
<?php _the_cao_ads('ad_list_footer', 'list-footer');?>
</div>
</ul>
<ul class="hide-code">
<div class="container">
<div class="row posts-wrapper">
<?php $paged['paged'] = (get_query_var('paged')) ? get_query_var('paged') : 2;
$args = array(
'meta_key' => 'cao_price',/* 此处为你的自定义栏目名称 */
'meta_value' => '0',
'orderby' => 'meta_value_num', /* 配置排序方式为自定义栏目值 */
'paged' => $paged
);
query_posts($args);
?>
<?php while ( have_posts() ) : the_post();
get_template_part( 'parts/template-parts/content', _cao( 'latest_layout', 'list' ) );
endwhile; ?>
</div>
<?php _the_cao_ads('ad_list_footer', 'list-footer');?>
</div>
</ul>
<?php wp_reset_query(); ?>
<?php get_template_part( 'parts/pagination' ); ?>
<?php else : ?>
<?php get_template_part( 'parts/template-parts/content', 'none' ); ?>
<?php endif; ?>
</main>
</div>
</div>
<?php if ( $sidebar != 'none' ) : ?>
<div class="<?php echo esc_attr( $column_classes[1] ); ?>">
<?php get_sidebar(); ?>
</div>
<?php endif; ?>
</div>
</div>
</div>
<?php
wp_reset_postdata();
echo ob_get_clean();2.添加CSS,(css添加位置请自行安排,ripro主题一般都是diy.css里面)
/**首页选项卡**/
.widget_tabcontent h3 .selected {
color: #282828;
border-bottom: 2px solid #282828;
}
.ripro-dark .widget_tabcontent h3 .selected {
color: #0056ff;
border-bottom: 2px solid #0056ff;
}
.widget_tabcontent h3 span {
color: #999;
margin: 0 18px;
letter-spacing: .51px;
position: relative;
line-height: 1;
padding-bottom: 10px;
cursor: pointer;
font-weight: 400;
}
.ripro-dark .widget_tabcontent h3 span {
color: #f1f1f1;
}
.widget_tabcontent h3 span:hover {
border-bottom: 2px solid #0056ff;
}
.widget_tabcontent .hide-code {
display: none;
padding-left: 0;
}
.show {
display: block!important;
}
.text-center {
padding-top: 15px;
padding-bottom: 13px;
background-color: #fff;
}
/**首页选项卡结束**/3.在\ripro\footer.php 找到</body> 在这之前添加以下代码:
<script type="text/javascript"> jquery(document).ready(function($){ $('.ct h3 span').click(function(){ $(this).addClass("selected").siblings().removeClass(); $('.ct > ul').eq($(this).index()).addClass('show'); $('.ct > ul').eq($(this).index()).siblings().removeClass('show'); }); $("pre > code").addClass("language-php"); }); jQuery(".header-dropdown").hover(function() { jQuery(this).addClass('active'); }, function() { jQuery(this).removeClass('active'); }); </script>
以上就是全部教程,大家可以按教程进行调整,注意调整前一定整理好物品







还没有评论,来说两句吧...