文章最后更新时间:2023年03月14日已超过500天没有更新。
在网上看了一个关于修改7b2首页的文章,修改后相比于7b2有很大的提升,喜欢的朋友可以折腾一下i。PS:没有一定基础的同学尽量不要乱动,可能会导致其他页面的样式出问题。
设计需求
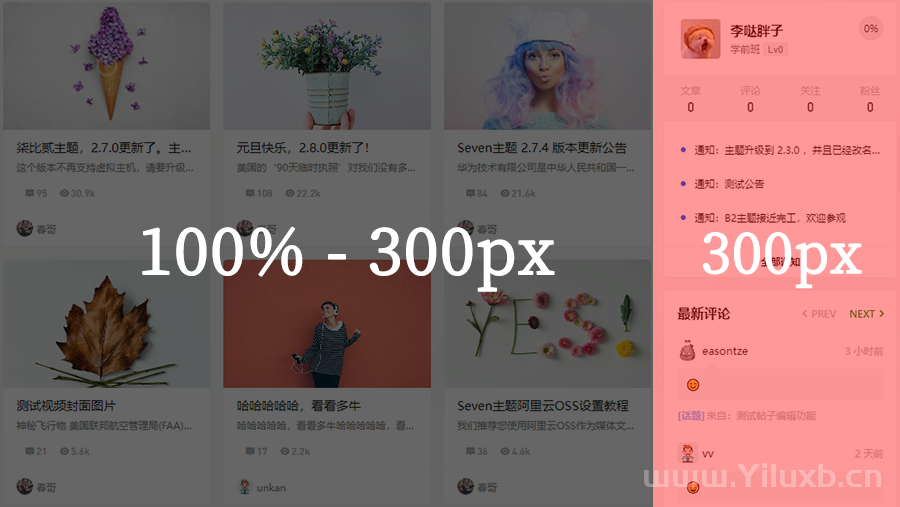
首先是两模板的页面对比,自然优设网作为一个大型商业网站,有UI又有团队,样式自然是和7B2不可相较,但是既然是样式,只要能动手,都可以试试。

尽管7b2的文章样式也足够的公正,但是整体字体,页面元素,以及行款高相对都比较逊色。而且侧边栏的设计也比较尴尬,和文章部分并非等分。下图做了个简单的演示。

这里也简单思考了一下7B2的设计思路。毕竟左边位置是可以设置不同数量且均分的,而小工具栏目则是固定的300px,且可以设置跟随网页的滚动固定在右侧。两种完全不同的思路。这里可以提出个小建议,从计算入手,将小工具栏的宽度设置为100% / (左侧显示文章栏目数量+1),即可保证整体均分。这里笔者的整体布局以四分为例,做了一些调整。如果想达到和笔者一样的效果,不是建议,是必须设置成和笔者同样的数量设置。
模块设置
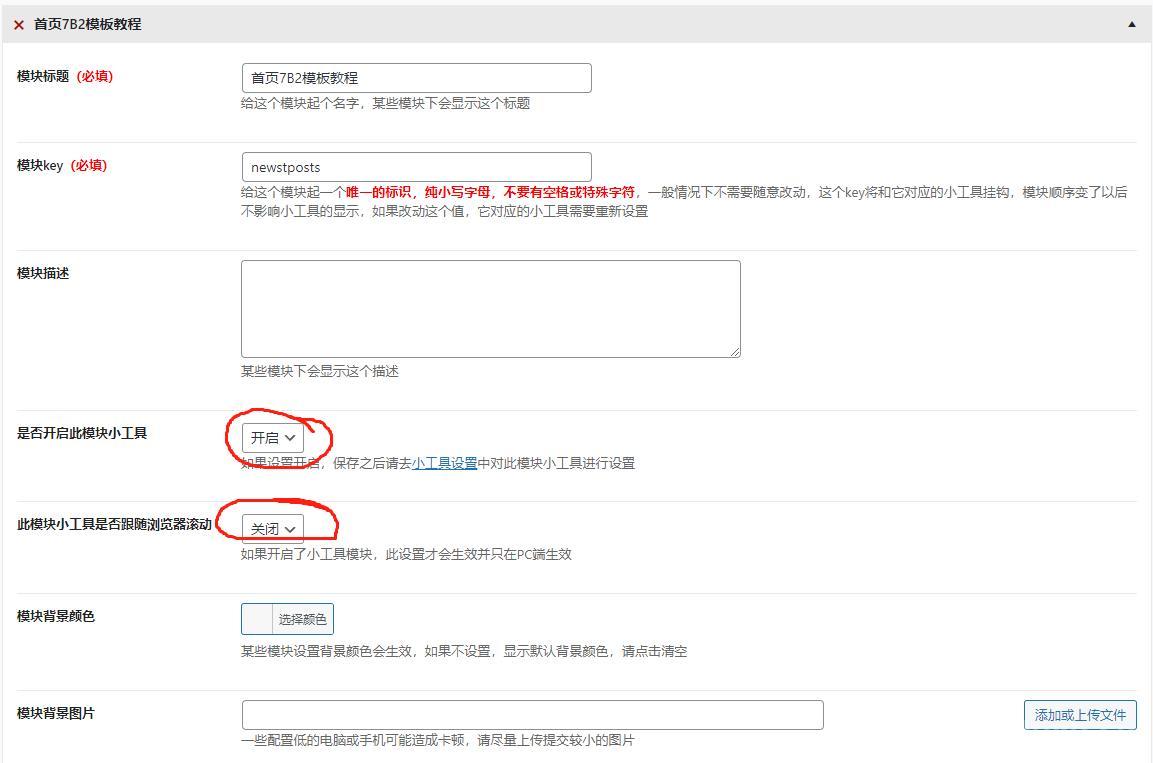
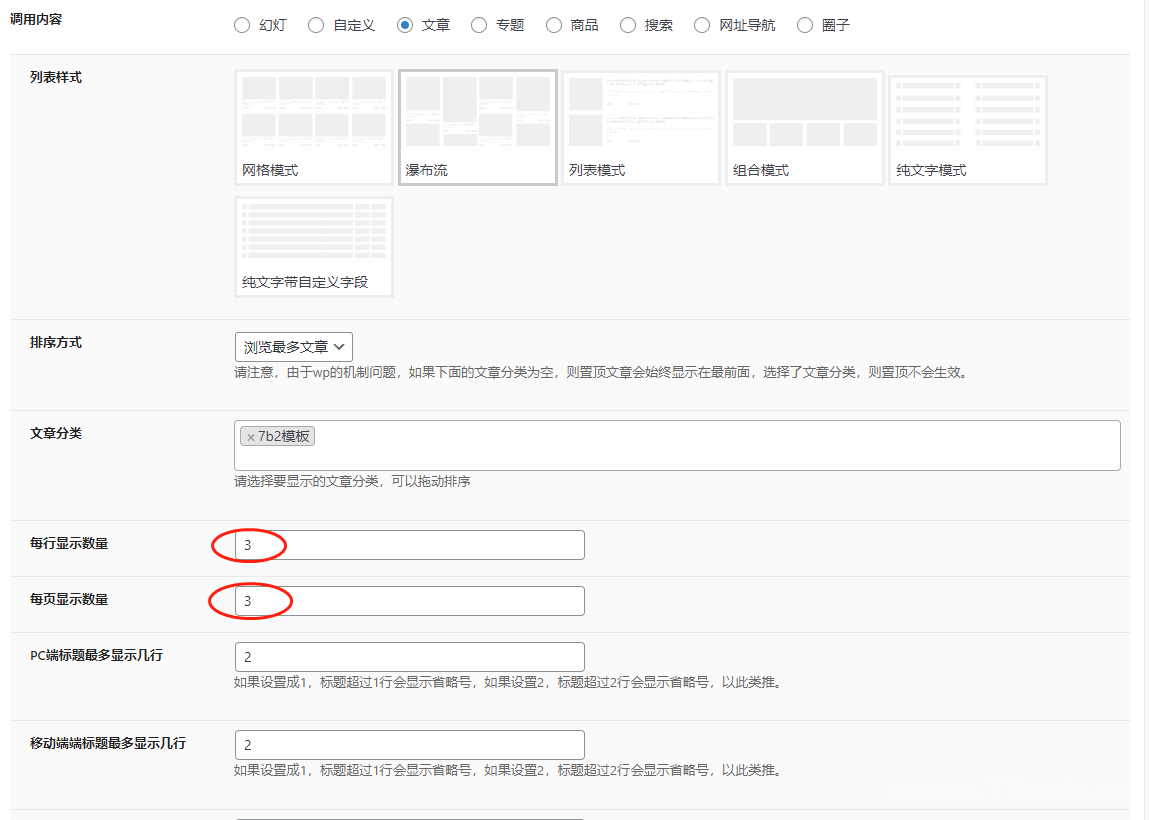
首先是要在首页添加文章模块。依次为 B2主题设置-模块管理-首页模块-添加新模块。设置完模块名称后,开启模块小工具,并设置为不跟随内容滚动。文章显示数量为3,栏目数也是3,最多显示移动和PC均为1,最后再加上作者,文章摘要,和分类。当然也可以添加其他参数,但是样式上不能保证,当然你也可以自己DIY。本样式仅对但是建议CSS部分以当前模块设置的模块名称ID开头,保证不影响其他模块的样式。


如此设置以后,及可以在外观-小工具里面给当前模块添加一个文章聚合模块。显示文章数量为6,且是仅文章名称模式。如此一个80%类似优设网的模块即可添加完成。如需多栏,直接添加即可。
代码解读
首先是CSS部分的代码,笔者在修改的时候基于以上模块均分的里面,以四等分做的样式修改。不适用于其他页面的设置。并在尽可能不影响其他页面的情况下修改了模板php文件,具体修改内容可在下边查看。
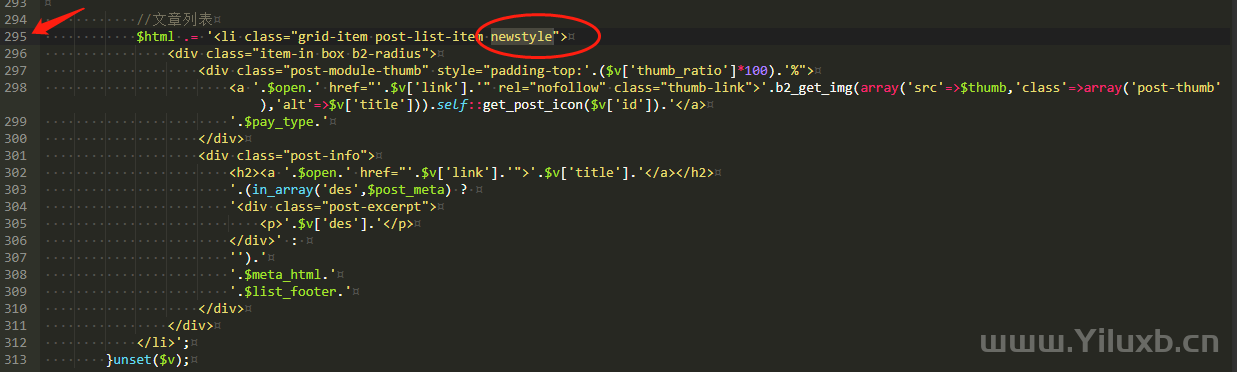
为了不影响其他页面,我给模块上新增了两个class,一个是col-3 负责小工具栏目的部分。一个是newstyle负责文章展示部分,并且新增了一个hover动画效果。col-3与文章显示部分的home-row-left同级,且父级为flex。所以直接使用了 flex布局将col-3设置为了25%。当然如果你的文章栏目为4,则可以设置为20%,但是一定加上 flex:0 0 auto。至于文章部分的新样式。则全部包含在了newstyle下。不会影响其他页面。也就是只要你创建了这个模块,这个模块下的CSS才会起作用。如果是其他模块,类似图片,幻灯片这些样式则不起作用。
模板文件修改
模块文件路径为Modules/Templates/Posts.php文件,负责文章列表模块,此文件对应有六种不同样式,在使用的时候也能对分类列表页面产生影响。同目录下的index.php则是修改了小工具栏的部分。强烈建议自己动手DIY之前,尽量备份文件,这会是个不错的好习惯。
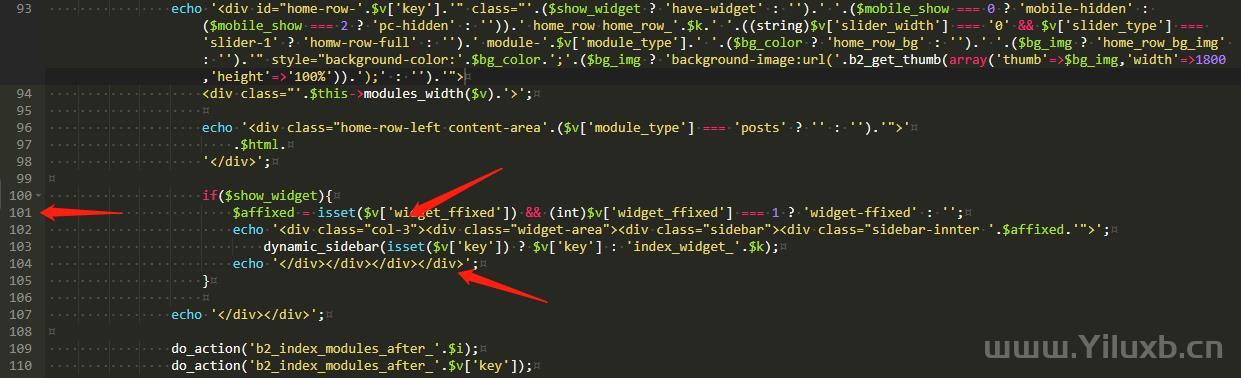
示例图详细标注了文件修改的位置和添加的代码详情。


修改index.php文件新增div时候必须在104行再补上一个div。在后续的二次开发中发现本样式仅对列表样式-瀑布流可用!!!








发表评论