售价:5 积分
开通青铜VIP或更高级的会员可免费查看该内容

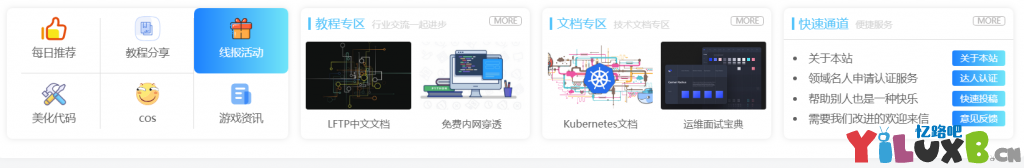
本站之前分享过一个子比的首页四格美化教程,今天再给大家分享一个,此次四方格功能更全面点,美化也比较不错,适合各种网站,子比主题也可以使用,使用简单直接添加相关代码即可,喜欢的先收藏下本站,免的后期想用的时候找不到了。
直接到网站根目录创建一个sige.CSS文件(文件名可自定义)
注意文件名要一致
<link rel="stylesheet" href="你的网站路径/sige.css" type="text/css" >
然后在header.php模板最上方添加引入代码
也可自定义HTML里添加css代码最上方写入标签<style></style>,将css代码放入标签内即可!
1、外观 >> 小工具 >> 自定义HTML添加如下代码:
还没有评论,来说两句吧...