
这篇教大家如何制作一个悬浮动画广告,来吸引客服进行傻瓜式引流~
今天在百度找过类似的教程,但还是那句成语:千篇一律,没有创新。。。总是那点教程搬来搬去,一点意思也没有!
所以希望大家能多多关注本站,加个收藏,每天多来看看,总会有你想要的~
废话不多说,步入正题!
先声明:本教程的GIF动画选自千图网(58pic.com)所以如果需要商用请前往千图购买商用授权本教程仅供学习交流。
GIF动画样式

GIF图文件在附件中
功能列表
1. 支持判断用户是否为VIP,是VIP则不展示此广告
2. 屏蔽手机端显示
教程开始
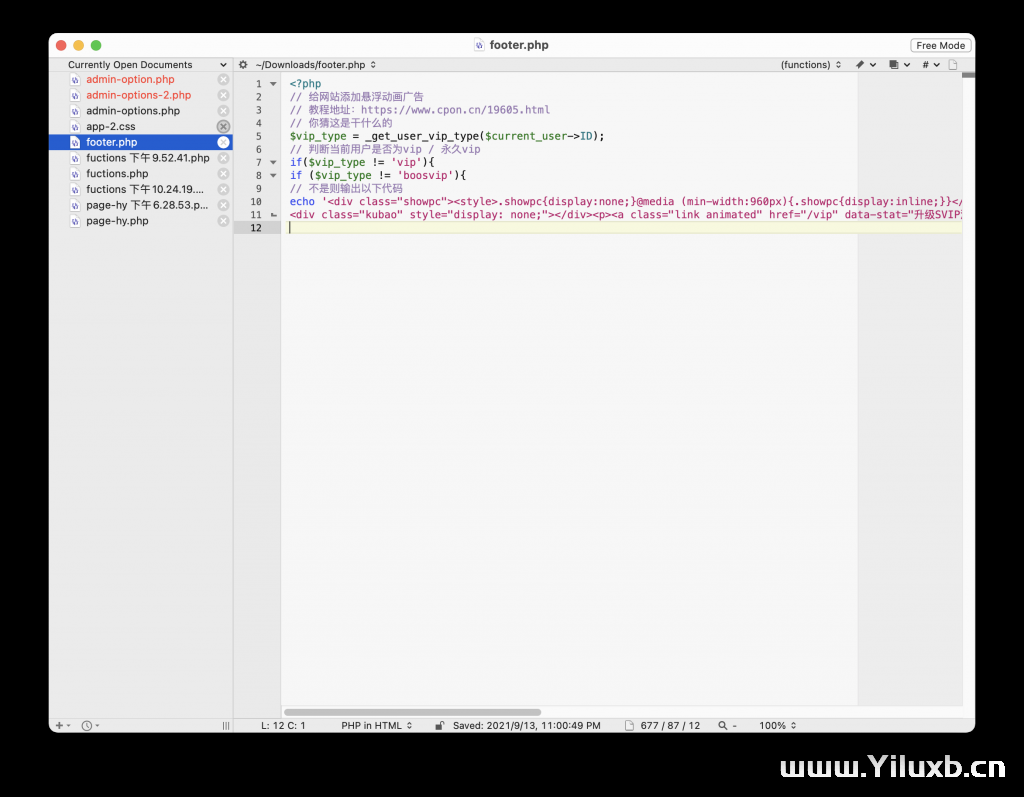
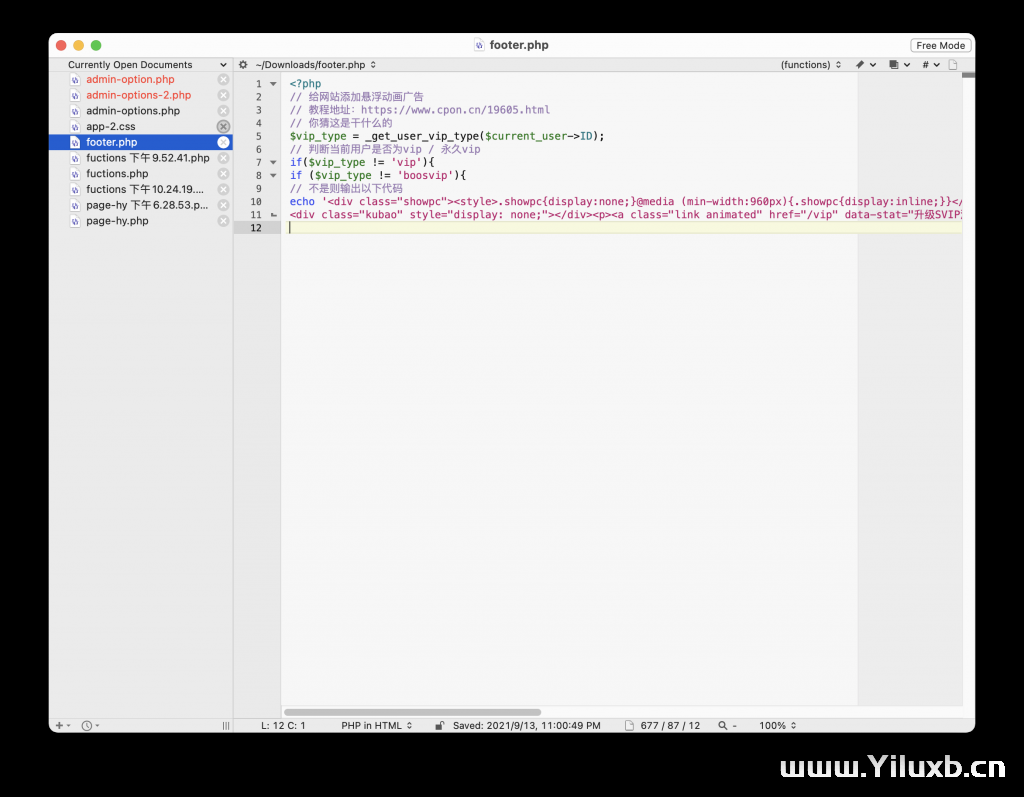
首先来到根目录下找到 footer.php 文件( heade.php 都无所谓啦),如图:

将图片里的代码添加至 footer.php 文件:(你是什么主题就下载什么)
文件在文章结尾处下载
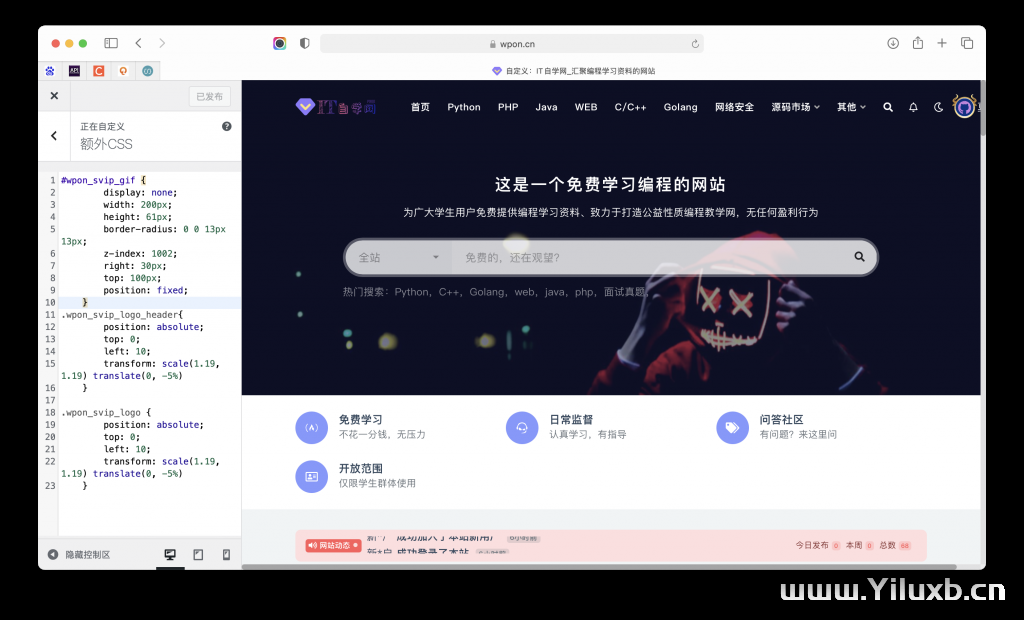
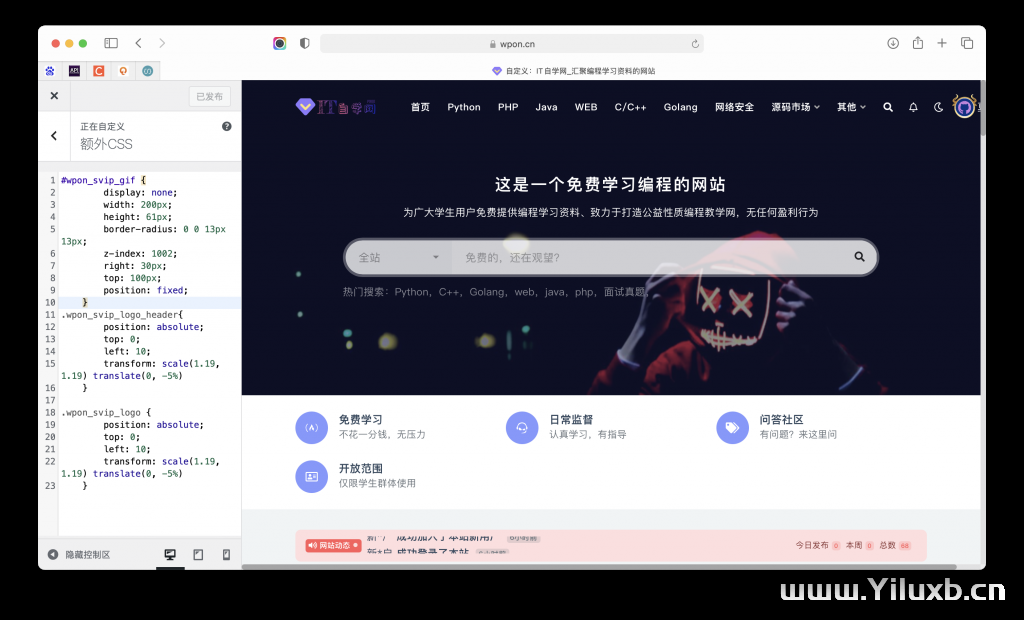
然后将以下CSS代码添加至 后台 => 外观 => 自定义 => 额外CSS 里,如图:

#wpon_svip_gif {
display: none;
width: 200px;
height: 61px;
border-radius: 0 0 13px 13px;
z-index: 1002;
right: 30px;
top: 100px;
position: fixed;
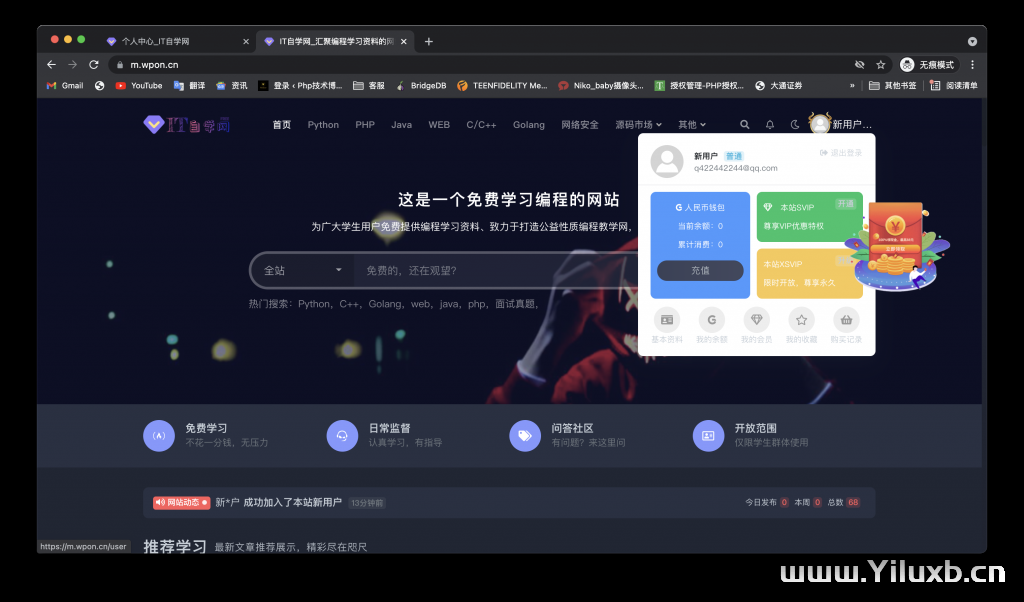
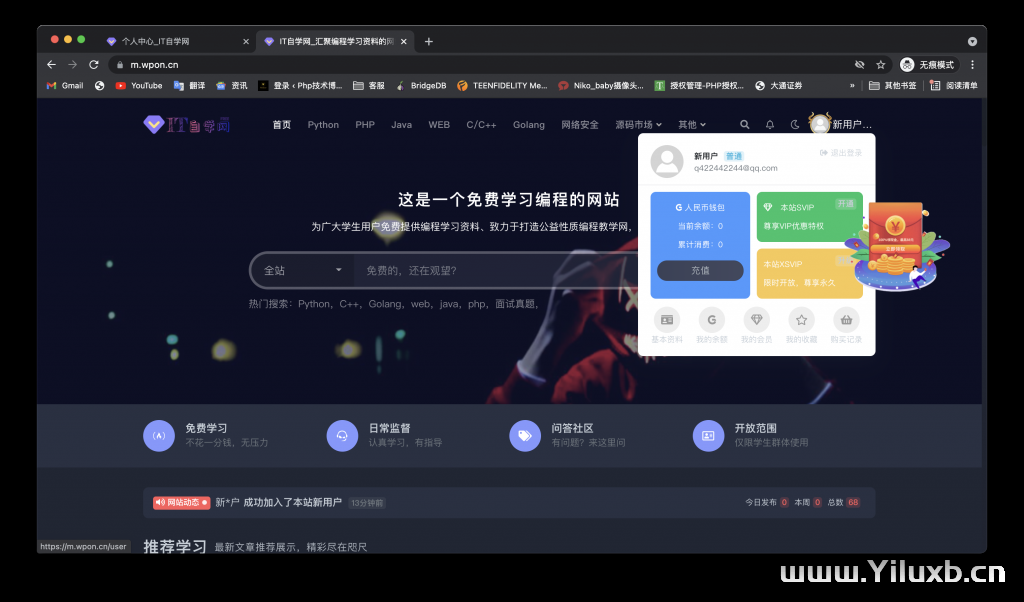
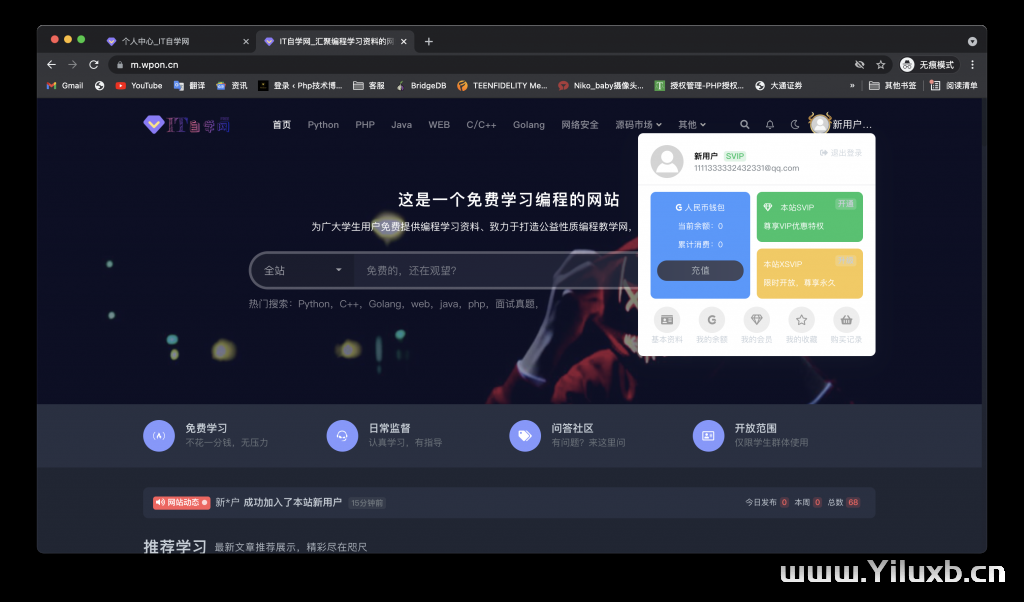
}然后来前台测试一下,分别登录VIP账号和登录普通账号,如图:
注:图1普通用户账号,图2为VIP账号


目前测试的在ripro、Ripro-v2主题,其他主题暂时未发布类似的功能,如果自己有能力或者有需求的话可以联系~
简洁版本
直接将以下代码添加至 footer.php 文件即可。
<div class="showpc"><style>.showpc{display:none;}@media (min-width:960px){.showpc{display:inline;}}</style><div id="wpon_svip_gif" class="wpon_svip_gif" style="display: block;">
<div class="kubao" style="display: none;"></div><p><a class="link animated" href="/vip" data-stat="升级SVIP活动特价" target="_blank" style="border: none; box-shadow: none;"><br><img src="https://CDN.wpon.cn/ripro-v2/vip/vip.gif" height="200" width="600"><br></a></p></div></div>













还没有评论,来说两句吧...