温馨提示:这篇文章已超过452天没有更新,请注意相关的内容是否还可用!
我们玩独立博客的,都会有一个关于我们或个人档案的页面,专门用来记录我们折腾博客、网站的一些重大事情或者发展历程。如果用时光轴来记录这些重大事情,可以让用户更加直观地看到我们的发展历程,这样对用户体验应该是有好处的。所以,今天就跟大家说一说如何为我们的博客网站添加时光轴记录,包括WordPress、zblog等程序建站的都可以。
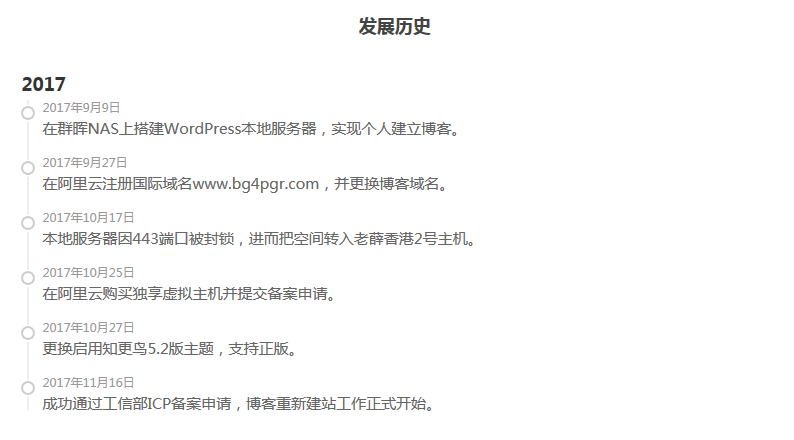
效果图:

使用方法很简单,就是一段代码,一段CSS。时光轴的效果也不错,比较简洁,适合记录博客的一些重大事件。
详细操作步骤(以wordPress为例说明):
1、在我们所使用的wordpress主题的style.css文件最后面添加以下代码:

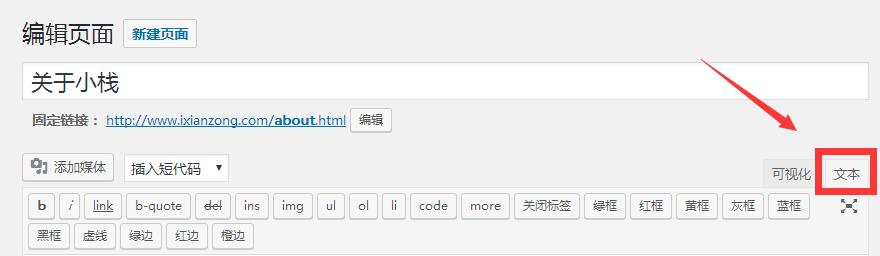
2、在编辑页面或文章时,请切换到文本模式, 然后按以下格式编辑内容:
<div id="timedd"> ******这是第一个年份开始,用的时候删除这句话!****** <dt onClick=javascript:ShowFLT(1) href="javascript:void(null)"><a href="javascript:;">2019</a></dt><dd id=LM1> <div id="teamnewslist"> <ol> <li><b>2019年01月01日</b>恭祝大家2019年新年快乐,心想事成!</li> </ol> </div> </dd> ******这是第一个年份结束,用的时候删除这句话!****** ******这是第二个年份开始,用的时候删除这句话!****** <dt onClick=javascript:ShowFLT(2) href="javascript:void(null)"><a href="javascript:;">2018</a></dt><dd id=LM2 style="DISPLAY: none"> <div id="teamnewslist"> <ol> <li><b>2018年11月16日</b>网站域名续费一年,又花费了60大洋。</li> <li><b>2018年05月02日</b>网站加入宝塔免费SSL证书,启用全站HTTPS,实现“小绿锁”效果。</li> <li><b>2018年04月30日</b>近期,建站信心满满,对网站布局进行了优化,美化一番个性CSS。</li> <li><b>2018年02月19日</b>网站空间由阿里虚拟主机转移到阿里云ECS服务器。</li> <li><b>2018年01月20日</b>本站布局由知更鸟主题博客模式转变为杂志模式,并进一步进行局部美化。</li> <li><b>2018年01月03日</b>对于阿里云CDN加速,像我这种新站流量少,加速效果并不理想,有时还会造成缓存,果断弃之暂停使用。</li> </ol> </div> </dd> ******这是第二个年份结束,用的时候删除这句话!****** ******这是第三个年份开始,用的时候删除这句话!****** <dt onClick=javascript:ShowFLT(3) href="javascript:void(null)"><a href="javascript:;">2017</a></dt><dd id=LM3 style="DISPLAY: none"> <div id="teamnewslist"> <ol> <li><b>2017年12月28日</b>通过公安备案,以后可以尽情折腾我的小博客了......</li> <li><b>2017年12月22日</b>域名www.yiluxb.cn提交公安备案,等待审批中。</li> <li><b>2017年12月19日</b>新增域名www.yiluxb.cn通过工信部备案。</li> <li><b>2017年11月24日</b>因原域名普遍反映不好记,所以在阿里云重新注册域名www.yiluxb.cn,并新增网站备案。</li> <li><b>2017年11月22日</b>成功使用阿里云CDN加速服务。</li> <li><b>2017年11月16日</b>成功通过工信部ICP备案申请,博客正式开始重建工作。</li> <li><b>2017年10月27日</b>更换启用知更鸟5.2版主题,支持正版。</li> <li><b>2017年10月25日</b>在阿里云购买独享虚拟主机并提交备案申请。</li> <li><b>2017年10月17日</b>因本地服务器443端口被封锁,进而把空间转入老薛香港2号主机。</li> <li><b>2017年09月27日</b>在阿里云注册域名www.yiluxb.cn,并更换博客域名。</li> <li><b>2017年09月09日</b>在群晖NAS上搭建WordPress本地服务器,实现建立个人博客。</li> </ol> </div> </dd> ******这是第三个年份结束,用的时候删除这句话!****** </div>
大家可以看出来第一个年份代码和第二个是一样的,其实就是一段代码一直循环。如果需要添加年份,就复制其中一段代码粘贴到后面就可以了,其中上面这段代码中需要注意的地方有三个。
以下这段代码是我从上面的每段代码开头复制的,以便给大家说清楚需要修改的地方!这段代码不添加在任何地方,只是为了给大家说明!
<dt onClick=javascript:ShowFLT(1) href="javascript:void(null)"><a href="javascript:;">2018</a></dt><dd id=LM1> <dt onClick=javascript:ShowFLT(2) href="javascript:void(null)"><a href="javascript:;">2017</a></dt><dd id=LM2 style="DISPLAY: none">
这上面代码里面的2017 2018 都是年份,里面的ShowFLT(1)和ShowFLT(2)还有dd id=LM1和dd id=LM2 这个1和2就是顺序。
如果你想添加一个2016年的年份的话,就把上面循环的那段代码复制一遍按照格式粘贴在下面,然后把ShowFLT和LM 改成 3 。就行了。
例如:
******这是第一个年份开始,用的时候删除这句话!****** <dt onClick=javascript:ShowFLT(3) href="javascript:void(null)"><a href="javascript:;">2015</a></dt> <dd id=LM3> <div id="teamnewslist"> <ol> <li><b>2017年X月X日</b>.........</li> <li><b>2017年08月10日</b>注册国际顶级域名www.yiluxb.cn,并购买独享虚拟主机,申请备案。</li> </ol> </div> </dd> ******这是第一个年份结束,用的时候删除这句话!******
如果你想默认展开时间轴记录,就把<dd id=LM2 style="DISPLAY: none">中的style="DISPLAY: none删除,比如以上代码中我默认展开的是2018年的时间轴,所以我删除了style="DISPLAY: none"如果你想默认全部展开,就全部删除,反之全部添加!
如果你想在所在年份里面添加一条记录就把上面代码中的其中一条记录<li></li>复制粘贴,然后修改文字即可!
<li><b>2015年12月9日</b>这是第一条</li> <li><b>2015年12月7日</b>这是第二条</li> <li><b>2015年12月3日</b>就是这样搞</li>
3、在你的博客footer.php文件里面的</body>之前添加这段js!
<script>
var number=2; //定义条目数
function LMYC() {
var lbmc;
for (i=1;i<=number;i++) {
lbmc = eval('LM' + i);
lbmc.style.display = 'none';
}
}
function ShowFLT(i) {
lbmc = eval('LM' + i);
if (lbmc.style.display == 'none') {
LMYC();
lbmc.style.display = '';
}
else {
lbmc.style.display = 'none';
}
}
</script>这段js需要修改的地方就是上面的定义条目数 ,这个定义条目数是和上面有几个年份对应的,如果你有三个年份你就修改成3 ,4个 你就修改成4!
再说简单一点就是这篇文章最上面的那段代码,你循环了几次就填写几 !上面我循环了两次所以我这里是2!







发表评论