评论可见
前往评论
温馨提示:这篇文章已超过503天没有更新,请注意相关的内容是否还可用!
随着移动互联的加强,移动设备使用的频率越来越大。特别是手机,现在手机端浏览的使用也非常关注,今天分享一下手机端7b2首页十小格的美化。
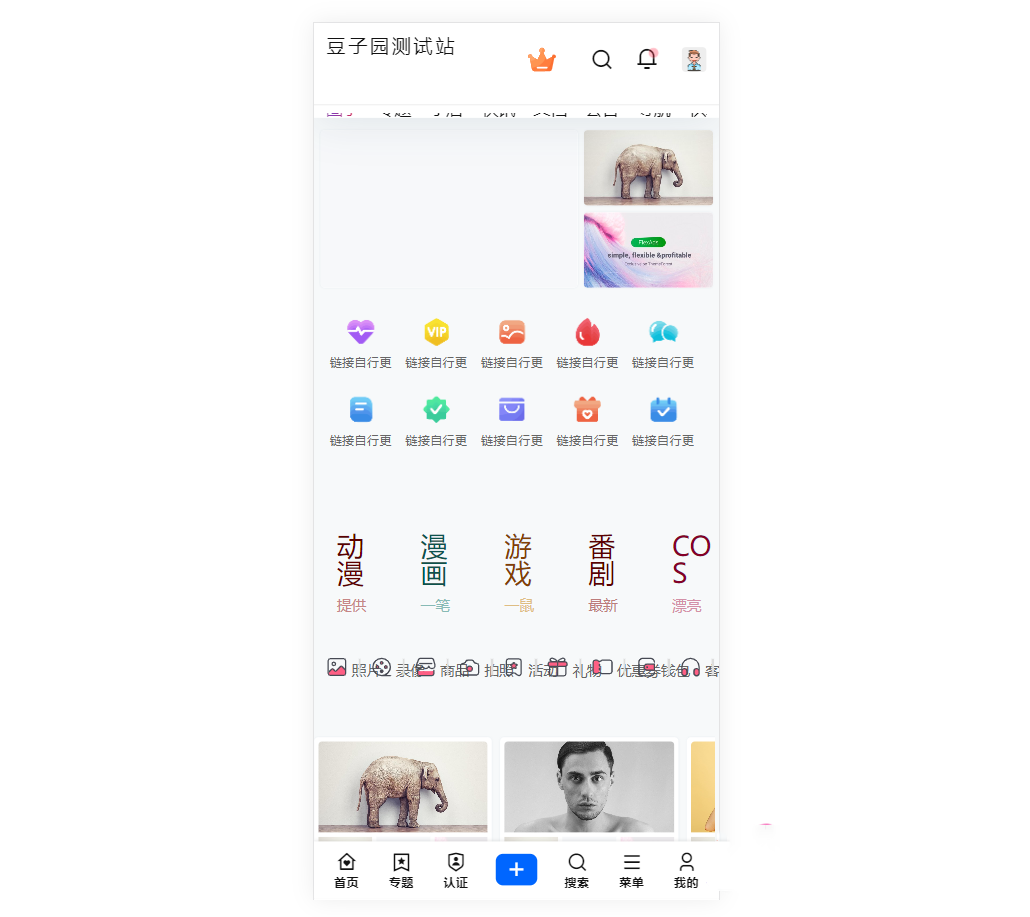
效果图:

附件放到网站根目录,示例图片上面是幻灯片模块自行选择是否添加。
b2后台-模块管理-自定义放入以下代码-选择仅移动可见(可自定义链接)
<div class="mrxu_link"><dl> <dd class="xu_link_1"><a href="#"><i></i><p>链接自行更改</p></a></dd> <dd class="xu_link_2"><a href="#"><i></i><p>链接自行更改</p></a></dd> <dd class="xu_link_3"><a href="#"><i></i><p>链接自行更改</p></a></dd> <dd class="qqworld-org the-best-plugins xu_link_4"><a href="#"><i></i><p>链接自行更改</p></a></dd> <dd class="qqworld-org the-best-plugins xu_link_5"><a href="#"><i></i><p>链接自行更改</p></a></dd> <dd class="qqworld-org the-best-plugins xu_link_6"><a href="#"><i></i><p>链接自行更改</p></a></dd> <dd class="qqworld-org the-best-plugins xu_link_7"><a href="#"><i></i><p>链接自行更改</p></a></dd> <dd class="qqworld-org the-best-plugins xu_link_8"><a href="#"><i></i><p>链接自行更改</p></a></dd> <dd class="qqworld-org the-best-plugins xu_link_9"><a href="#"><i></i><p>链接自行更改</p></a></dd> <dd class="qqworld-org the-best-plugins xu_link_10"><a href="#"><i></i><p>链接自行更改</p></a></dd> </dl></div>
以下代码放入CSS样式中
发表评论