评论可见
前往评论
温馨提示:这篇文章已超过514天没有更新,请注意相关的内容是否还可用!
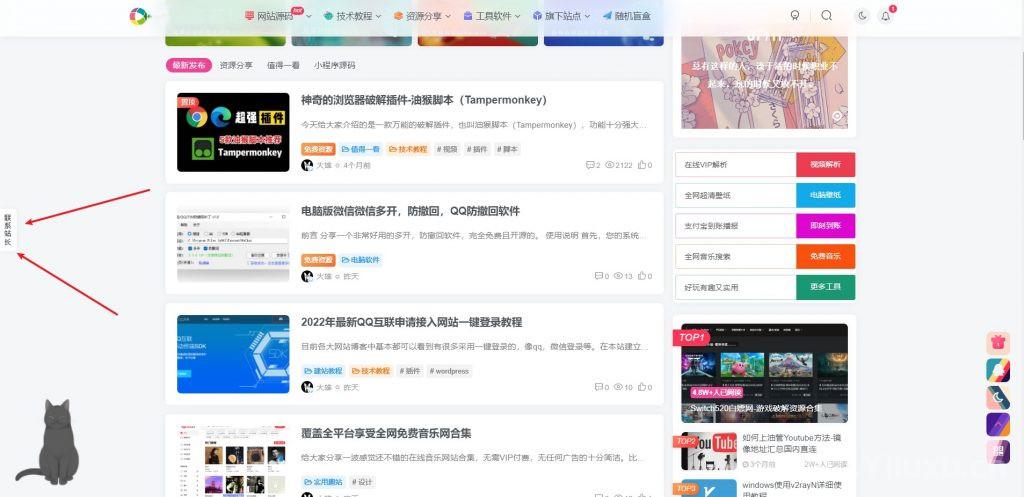
一个非常实用的美化,今天分享一个给网站添加全站左侧边栏联系站长按钮功能,类似于在线客服了,只需要在两个文件中添加一行代码就可以实现,添加后的具体样式效果,以子比主题为例,具体效果可以参考下方的效果图。

使用教程:
1、后台主题设置—>自定义代码—>自定义 CSS 样式代码把下面的代码添加到里面
自定义 CSS 代码:
/*左边联系站长 css 开始*/
.contact-help{position: fixed; z-index: 101; left: 0; top: calc(50% - 30px); margin-top: -36px; width: 28px; height: 72px; transition: all .3s; font-size: 12px;background: var(--main-bg-color);border-radius: 0 5px 5px 0; padding: 8px 7px; line-height: 14px;}@media screen and (max-width: 768px){.contact-help{display:none;}}
/*左边联系站长 css 开始*/2、在主题目录下 themes/zibll/footer.php 下,添加下面的 PHP 代码:
PHP 代码:
3、将第二步链接中的uin=12345678,替换下填写你自己的qq账号即可。
发表评论