评论可见
前往评论
温馨提示:这篇文章已超过565天没有更新,请注意相关的内容是否还可用!
子比主题现在右侧悬浮导航还是比较不错的,功能页比较全面,如果有喜欢折腾的朋友可以自己修改下,右侧悬浮导航,此教程是从其他博客看到后觉着不错,可以学习下,喜欢的朋友可以自己测试,只显示电脑端,手机端空间太小,影响阅读、美观。右侧悬浮导航主要以zibll子比主题来进行样式的美化,一些CSS都采用zibll子比主题,若其他主题使用请自己修改代码中一些颜色代码或者其他部分代码,样式借鉴很多主题的右侧导航优秀的样式。没有代码基础(目前就只写了python),所以右侧悬浮导航一些功能很难完美实现,本站教程所使用的图片,请自觉下载保存本地,然后上传到图床或者其他地方。
设置前,请关闭[电脑端的“回到顶部”按钮,后台子比主题设置里面自己找一下]
第一步:添加CSS代码
后台子比主题设置--->自定义代码--->自定义CSS样式,添加下面的CSS代码。
说明:若需要上面的图片,自己下载保存。自己添加、修改代码。添加模块请自己修改CSS的“elevator_item”类里的“bottom:150px;”高度,不然很丑哦。蓝色的图片大小是40x140。
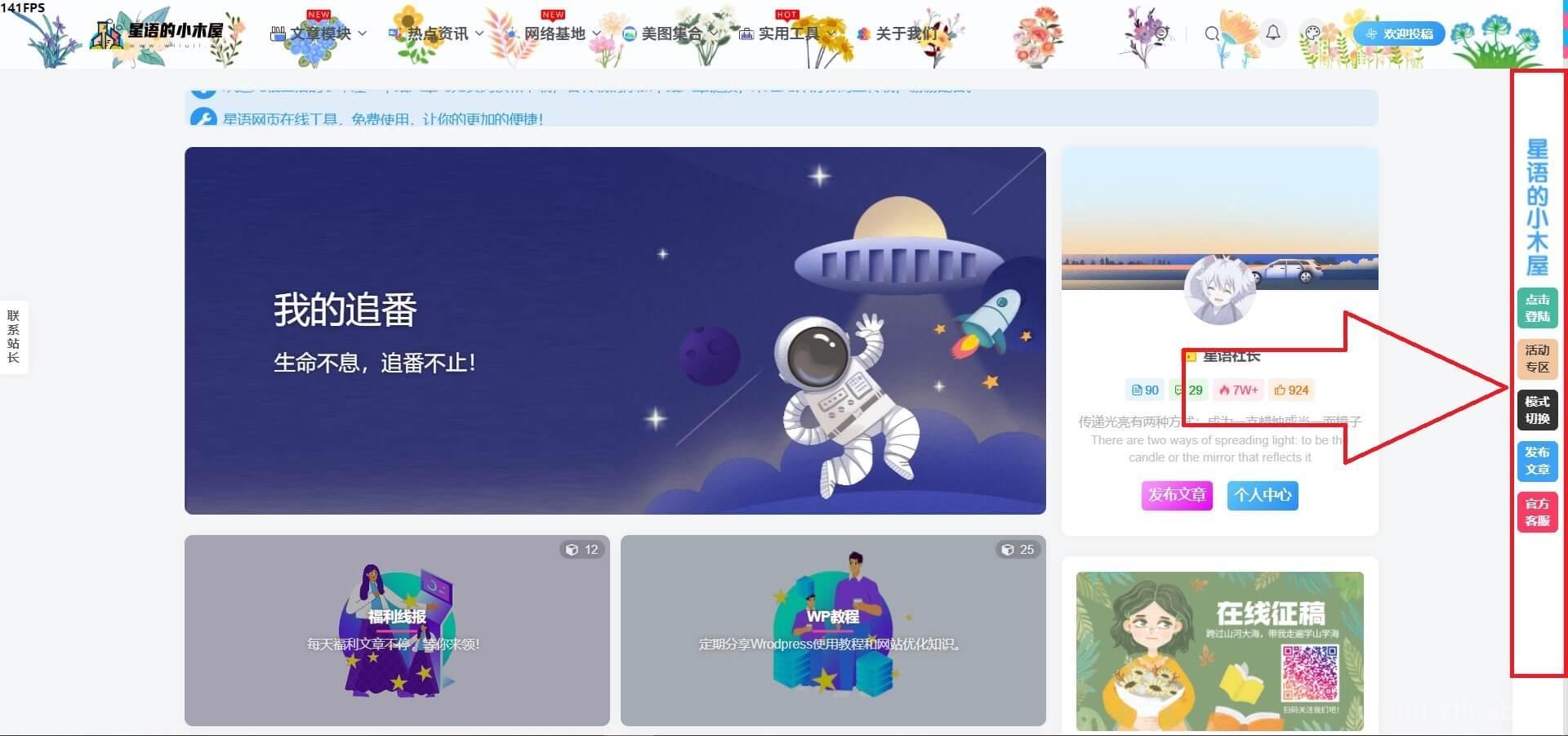
效果截图:

发表评论