温馨提示:这篇文章已超过716天没有更新,请注意相关的内容是否还可用!

网站在搭建完成以后,因为网站内容是一些图片,文字,资源,源码类等内容,很多情况下需要一个免责声明或是版权说明,避免出现不必要的麻烦,一般都会在文章底部添加版权声明,今天就给大家分享三种形式的版权声明,可以放在博客,或是其他网站文章底部,本此以WordPress博客为例给大家分享一下。
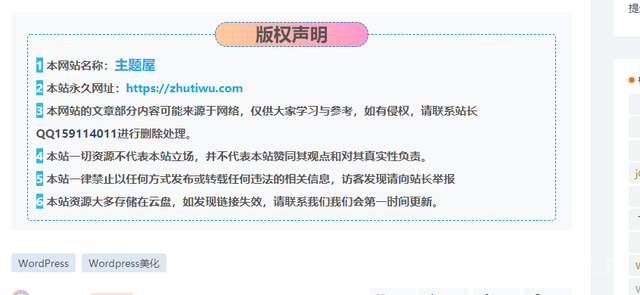
样式一效果如图:

代码:
<!--网站声明代码样式一 start--><!--by:一路向北-Yiluxb.cn--> <div> <fieldset style=" border: 1.5px dashed #008cff; padding: 10px; border-radius: 5px; line-height: 2em;font-weight: 700;color: var(--key-color);background-color: var(--body-bg-color);"> <legend align="center" style=" margin-bottom: -2px;width: 30%;text-align: center; background-color: #008cff; border-radius: 999px; background-image: linear-gradient(to right, #FFCC99, #FF99CC);border: 1.5px dashed #008cff;" > 版权声明 </legend> <span class="btn-info btn-xs">1</span> 本网站名称:<span style="color: #3333ff"><span style="color: #09ace2; font-size: 18px"><strong>一路向北</strong></span></span><br /> <span class="btn-info btn-xs">2</span> 本站永久网址:<font color="#09ace2">http://www.yiluxb.cn</font><br /> <span class="btn-info btn-xs">3</span> 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长 QQ<a href="http://wpa.qq.com/msgrd?v=3&uin=123534505&site=qq&menu=yes" target="_blank">123534505</a>进行删除处理。<br /> <span class="btn-info btn-xs">4</span> 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。<br /> <span class="btn-info btn-xs">5</span> 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报<br /> <span class="btn-info btn-xs">6</span> 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。<br /> </fieldset> </div> <!--网站声明代码样式一 end-->
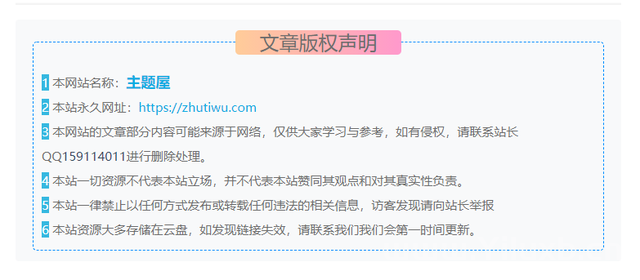
样式二效果如图:

代码:
<!--网站声明代码样式二 start--><!--by:一路向北-Yiluxb.cn--> <div> <fieldset style=" border: 1px dashed #008cff; padding: 10px; border-radius: 5px; line-height: 2em; color: #6d6d6d; " > <legend align="center" style=" width: 30%; text-align: center; background-color: #008cff; border-radius: 5px; background-image: linear-gradient(to right, #0066FF, #FF99CC); text-align:center;" " > 文章版权声明 </legend> <span class="btn-info btn-xs">1</span> 本网站名称:<span style="color: #3333ff"><span style="color: #09ace2; font-size: 18px"><strong>一路向北</strong></span></span><br /> <span class="btn-info btn-xs">2</span> 本站永久网址:<font color="#09ace2">http://www.yiluxb.cn</font><br /> <span class="btn-info btn-xs">3</span> 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长 QQ<a href="http://wpa.qq.com/msgrd?v=3&uin=123534505&site=qq&menu=yes" target="_blank">123534505</a>进行删除处理。<br /> <span class="btn-info btn-xs">4</span> 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。<br /> <span class="btn-info btn-xs">5</span> 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报<br /> <span class="btn-info btn-xs">6</span> 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。<br /> </fieldset> </div> <!--网站声明代码样式二 END-->
样式三效果如图:

代码:
<!--网站声明代码样式三 start--><!--by:一路向北-Yiluxb.cn--> <div> <fieldset style=" border: 1px dashed #008cff; padding: 10px; border-radius: 5px; line-height: 2em; color: #6d6d6d; " > <legend align="center" style=" width: 30%; text-align: center; background-color: #008cff; border-radius: 5px; background-image: linear-gradient(to right, #FFCC99, #FF99CC); text-align:center;" " > 文章版权声明 </legend><span class="btn-info btn-xs">1</span> 本网站名称:<span style="color: #3333ff"><span style="color: #09ace2; font-size: 18px"><strong>一路向北</strong></span></span><br /> <span class="btn-info btn-xs">2</span> 本站永久网址:<font color="#09ace2">http://www.yiluxb.cn</font><br /> <span class="btn-info btn-xs">3</span> 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长 QQ<a href="http://wpa.qq.com/msgrd?v=3&uin=123534505&site=qq&menu=yes" target="_blank">123534505</a>进行删除处理。<br /> <span class="btn-info btn-xs">4</span> 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。<br /> <span class="btn-info btn-xs">5</span> 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报<br /> <span class="btn-info btn-xs">6</span> 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。<br /> </fieldset> </div> <!--网站声明代码样式三 end-->
把以上代码放在文章底部即可。
文章版权声明
1 本网站名称:忆路吧
2 本站永久网址:http://www.Yiluxb.cn
3 本网站的文章部分内容来源于网络,仅供大家学习与参考,如有侵权,请联系站长 QQ进行删除处理。
4 本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
5 本站大部分下载资源收集于网络,不保证其完整性以及安全性,不提供技术支持,请下载后自行研究。
6 若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
2 本站永久网址:http://www.Yiluxb.cn
3 本网站的文章部分内容来源于网络,仅供大家学习与参考,如有侵权,请联系站长 QQ进行删除处理。
4 本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
5 本站大部分下载资源收集于网络,不保证其完整性以及安全性,不提供技术支持,请下载后自行研究。
6 若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。







还没有评论,来说两句吧...